
Spis treści
Wstęp
Udostępnianie w social mediach różnych wpisów, postów, artykułów czy materiałów wideo – jak bardzo dobrze to nam wszystkim jest znane. Na portalach społecznościowych dzielimy się z innymi materiałami, które nas interesują. A jaką cechę wspólną mają powyższe wymienione rzeczy przeze mnie? Przede wszystkim zdjęcie lub grafikę przedstawiającą czego możemy się spodziewać po przejściu na dany materiał. I w dzisiejszym wpisie, będziemy walczyć o to samo przy udostępnianiu naszej strony internetowej.
Domyślnie WP niestety ma pewną wadę i nie sugeruje portalom społecznościowym, która grafika nadaję się na miniaturkę, a która nie. Dzięki OpenGraph możemy zadbać o to, aby tytuły, opisy i przede wszystkim obrazy wyświetlane na platformach społecznościowych były nie tylko atrakcyjne, ale także adekwatne do treści, co znacząco zwiększa szanse na kliknięcie przez użytkownika.
Czym jest OpenGraph i dlaczego jest ważny dla mediów społecznościowych
OpenGraph to technologia, która odgrywa kluczową rolę w interakcjach między stronami internetowymi, a mediami społecznościowymi. To zestaw metatagów wstawionych w nagłówek strony, który pozwala określić, jak treści powinny być prezentowane. Dzięki OpenGraph, możemy kontrolować wygląd linków udostępnianych na Facebooku, Twitterze czy LinkedIn. Natomiast metatagi to fragment kodu, instrukcja dla portali oraz przeglądarek internetowych.
Dzięki metatagom OpenGraph, masz kontrolę nad tym, jakie informacje – taki jak tytuł, opis i obraz – są prezentowane, gdy ktoś udostępnia link do Twojej strony. Funkcjonalność ta jest bardzo cenionym narzędziem podczas promocji serwisu. To strategiczne narzędzie, które może przyczynić się do zwiększenia ruchu na stronie i lepszego zaangażowania w mediach społecznościowych.
Poprzez świadome zarządzanie tym, jak treści są prezentowane, możesz lepiej komunikować wartość swoich postów i zachęcać użytkowników do interakcji. W efekcie, OpenGraph staje się kluczowym elementem w budowaniu silnej i efektywnej obecności online.
Porównanie prezentacji wpisu przed i po instalacji OpenGraph
Wykorzystajmy do naszego szybkiego eksperymentu oczywiście serwis https://tastewp.com/. W ramach tego serwisu, stworzyłem dwie czyste kopie WordPress’a i dodam na nich ten sam przykładowy wpis.
Strona 1:
Strona 2:
Na stronie numer 2 wgram dodatek, który w kolejnym rozdziale sobie dokładniej omówimy i przetestujmy wygląd wpisów przy próbie ich udostepnienia.
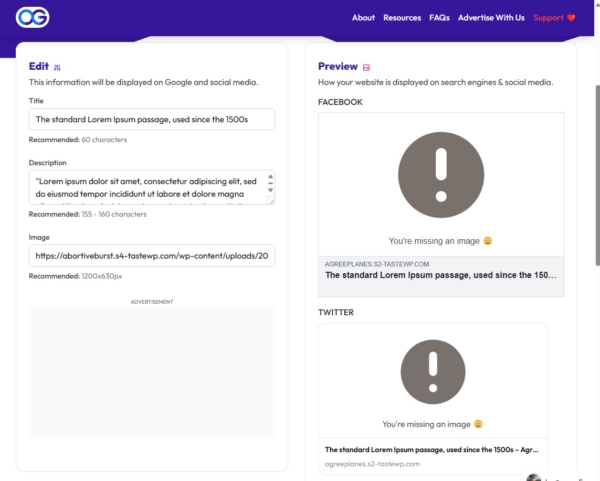
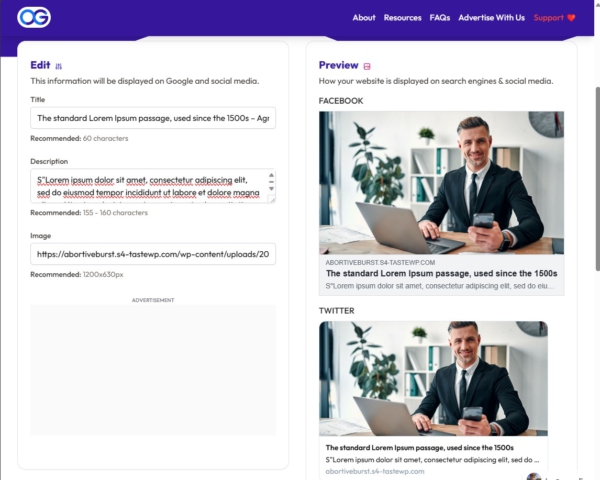
Uwaga, sprawdzamy wynik naszej pracy pod adresem: https://www.opengraph.xyz/ – serwis ten pozwala “podejrzeć” od razu wygląd naszego udostępnionego materiału.
Test widoczności pierwszego serwisu:
Test widoczności drugiego serwisu:
Widać różnicę? Czyli reasumując, pomimo że same wpisy wyglądają dokładnie tak samo, to zupełnie inaczej mogą prezentować się w Social Mediach 😉
Krok po kroku: konfiguracja „OG — Lepsze udostępnianie w mediach społecznościowych” w WordPressie
Dochodzimy do momentu, w którym mówimy: “Tak, chce OpenGraph zainstalować na mojej stronie internetowej”. Pierwszym krokiem jest zainstalowanie wtyczki, co można zrobić bezpośrednio z panelu administracyjnego WordPressa. Wtyczkę wyszukujemy tak samo jak w cześciejszych opisywanych przypadkach. Po jej aktywacji, wtyczka automatycznie dodaje metadane OpenGraph do nagłówka Twojej strony, nie posiada żadnego panelu umożliwiającą konfigurację. Instalujecie i już, działa.
Jakie metadane dodaje „OG — Lepsze udostępnianie w mediach społecznościowych” do nagłówka WordPress ?
Wcześniej mówiliśmy, że wtyczka dodaje do nagłówka naszego serwisu dodatkowe tagi. Ale co dokładnie? W dokumentacji technicznej modułu, znajdziemy o tym informację. I tagi możemy podzielić na dwie kategorie, na tagi dla wszystkich podstron, oraz dla pojednycznego wpisu.
A mają postać następującą:
Dla pojedynczego wpisu
- og:image: z określonego własnego pola wpisu/strony lub jeśli nie jest ustawiony na podstawie obrazka wyróżniającego lub jeśli nie istnieje pierwszy obrazek w treści w treści postu lub nie zawiera dołączonego obrazka w galerii i jeśli nie istnieje w domyślny obrazek. Zostanie użyty ten sam wybrany ten sam obrazek, który jest wyświetlany dla kanalu RSS.
- og:video – dodaje linki do filmów YouTube.
- article:author – autor wpisu
- article:published_time – data publikacji wpisu
- article:modified_time – data ostatniej modyfikacji wpisu
- article:tag – tagi użyte we wpisie
- twitter:card – podsumowanie
- twitter:title – to samo co og:title
- twitter:description – to samo co og:description
- twitter:image – to samo co og:image
- twitter:player – to samo co og:video
- og:see_also – związane z Pinterestem, jeśli używamy wtyczki obsługującej „powiązane wpisy”.
Dla wszystkich podstron
- og:locale – kod językowy
- og:site_name – tytuł witryny
- og:title – tytuł aktualnie wyświetlanej treści
- og:url – stały odnośnik do wyświetlanej treści
- og:type – „article” dla pojedynczej treści oraz „website” dla wszystkich pozsotałych
- og:description – opis witryny
- og:site_name – nazwa witryny
Nic się nie dzieje po instalacji OG? Spokojnie, potrzeba czasu!
Jeśli po zainstalowaniu wtyczki “OG – Lepsze udostępnianie w mediach społecznościowych” nie widzisz natychmiastowych zmian, nie martw się – to całkowicie normalne. Media społecznościowe, takie jak Facebook czy Twitter, często używają pamięci podręcznej do przechowywania informacji o udostępnianych linkach, co oznacza, że nowe ustawienia mogą nie być od razu widoczne. Warto dać systemom social media trochę czasu na zaktualizowanie swojej pamięci podręcznej, aby mogły odzwierciedlić nowe metadane OpenGraph dodane przez Twoją wtyczkę.
Możesz także ręcznie przyspieszyć ten proces. Większość platform mediów społecznościowych oferuje narzędzia do czyszczenia pamięci podręcznej dla określonych URL-i. Na przykład, Facebook ma narzędzie do debugowania, które pozwala na “odświeżenie” informacji o udostępnianym linku. Dzięki temu, możesz szybko zobaczyć, jak Twoje strony będą wyglądały po zastosowaniu metadanych OpenGraph, i upewnić się, że wszystko działa poprawnie.
Podsumowanie
Efektywne wykorzystanie OpenGraph może znacząco zwiększyć widoczność Twojej strony w mediach społecznościowych, odgrywając kluczową rolę w promocji treści online. Metadane OpenGraph pozwalają na dokładne kontrolowanie, jak linki z Twojej strony są wyświetlane, gdy są udostępniane na platformach takich jak Facebook czy Twitter. Dzięki temu możesz zadbać o to, aby każde udostępnienie zawierało atrakcyjne obrazy, przyciągające tytuły i opisy, co zwiększa szanse na zainteresowanie i kliknięcie przez użytkowników. To sprawia, że treści z Twojej strony stają się bardziej widoczne i angażujące.
Jeżeli macie inne pytania odnośnie tworzenia stron internetowych, administracji stron internetowych lub pozycjonowaniem stron śmiało piszcie do nas.
- Ograniczenie tworzenia różnych wersji grafiki przesłanej do biblioteki mediów w WordPress - 13 marca 2024
- Dodawanie pliku PDF do pobrania w produkcie WooCommerce - 13 marca 2024
- BerqWP czy NitroPack? Sprawdzamy szybko przyspieszyć WordPress! - 2 lutego 2024
- Przenoszenie jednoliterowych spójników (końcówek) w WordPress - 2 lutego 2024
- Jak stworzyć motyw potomny (Child Themes) w WordPress? - 11 stycznia 2024
- Powiadomienia administracyjne WooCommerce na kilka adresów e-mail - 11 stycznia 2024
- Jaka wersja PHP dla WordPress 6.4.2? PHP 8.1 czy 7.4? - 11 stycznia 2024
- Wysyłanie wiadomości e-mail poprzez SMTP Mailjet w WordPress - 11 stycznia 2024
- Prosty sposób na znakowanie obrazów w Wordress? Testujemy dodawanie znaków wodnych! - 7 grudnia 2023
- Poprawne udostępnianie WordPress’a w social media? Tak, ale z OpenGraph! - 7 grudnia 2023















Dodaj komentarz