
Spis treści
Wstęp
Doświadczenie zdobyte przez ostatnie 15 lat przy tworzeniu i obsłudze serwisów internetowych, zwraca uwagę na kilka kwestii. Jedna z nich dotyczy szybkości ładowania strony internetowej. To ważna kwestia do zapewnienia komfortowego użytkowania platformy, co jest kluczowe w utrzymaniu jego zainteresowania i zaangażowania. W erze natychmiastowego dostępu do informacji, użytkownicy mają ograniczoną cierpliwość do stron, które ładują się wolno. Długie czasy ładowania mogą prowadzić do frustracji, zniechęcenia i ostatecznie do opuszczenia witryny, co zwiększa wskaźnik odrzuceń i zmniejsza szansę na konwersję.
Poza wpływem na doświadczenie użytkownika, szybkość strony jest również istotnym czynnikiem optymalizacji pod kątem wyszukiwarek (SEO). Wyszukiwarki takie jak Google wskazują, że szybkość ładowania jest jednym z czynników branych pod uwagę przy rankingu stron. Oznacza to, że wolniejsze strony mogą być gorzej pozycjonowane w wynikach wyszukiwania, co ogranicza ich widoczność i zasięg.
Dodatkowo, szybkość ładowania strony ma bezpośredni wpływ na wskaźniki konwersji i zadowolenia klientów. Szybsze strony przyczyniają się do lepszej nawigacji, co ułatwia użytkownikom dokonywanie zakupów, rejestrację na wydarzenia czy subskrypcję usług. Jest to szczególnie ważne w kontekście rosnącej liczby transakcji dokonywanych za pośrednictwem urządzeń mobilnych, gdzie oczekiwania dotyczące szybkości są jeszcze wyższe.
W związku z tym, inwestycja w optymalizację szybkości ładowania strony jest inwestycją w jakość obsługi użytkownika, pozycję w wyszukiwarkach i sukces firmy.
Czym jest Google PageSpeed Insights?
Google PageSpeed Insights jest narzędziem stworzonym przez Google, które służy do analizy szybkości ładowania stron internetowych oraz ich wydajności zarówno na urządzeniach mobilnych, jak i desktopowych. Dzięki temu narzędziu, właściciele stron mogą zrozumieć, jak szybko ich witryna się ładuje i jakie elementy mogą wpływać na spowolnienie.
PageSpeed Insights ocenia stronę na podstawie różnych metryk związanych z wydajnością i przedstawia wyniki w formie punktowej, gdzie wyższe wyniki oznaczają lepszą wydajność.
Jedną z kluczowych zalet PageSpeed Insights jest to, że narzędzie nie tylko ocenia szybkość ładowania strony, ale także dostarcza konkretne rekomendacje dotyczące tego, jak można poprawić wydajność. Te sugestie mogą obejmować:
- zmniejszenie rozmiaru obrazów,
- usprawnienie kodu JavaScript i CSS,
- wykorzystanie pamięci podręcznej przeglądarki,
- wiele innych technik optymalizacji.
Dzięki temu, użytkownicy mogą podjąć konkretne kroki w celu przyspieszenia swoich stron, co może przyczynić się do lepszego rankingu w wyszukiwarkach i poprawy doświadczeń użytkowników.
Ręczna optymalizacja serwisu internetowego
Optymalizacja serwisu jest kluczowa dla poprawy szybkości ładowania strony, a cały proces możemy wykonać samodzielnie. Poniekąd już wspominaliśmy sobie te kwestię w artykułach:
- https://www.s90.pl/webp-w-wordpress-czyli-wyswietlamy-obrazy-w-formacie-nowej-generacji/
- https://www.s90.pl/responsywnosc-w-2021-jak-ewoluuja-strony-na-urzadzeniach-mobilnych/
Proces optymalizacji rozpoczyna się od wyboru odpowiedniego hostingu, najlepiej dedykowanego lub zarządzanego dla WordPressa, co zapewnia lepszą dostępność i szybkość działania serwisu. Następnie, kluczowe jest użycie lekkiego motywu i minimalizacja liczby wtyczek, co zmniejsza obciążenie strony. Równie ważna jest optymalizacja obrazów poprzez zmniejszenie ich rozmiaru oraz korzystanie z formatów oferujących lepszą kompresję.
Dalsze kroki obejmują minifikację i łączenie plików CSS, JavaScript oraz HTML, aby zmniejszyć ich rozmiar i liczbę żądań HTTP, co przyspiesza ładowanie strony. Konfiguracja pamięci podręcznej, zarówno na poziomie serwera, jak i przez specjalne wtyczki, pozwala na szybsze serwowanie treści poprzez przechowywanie statycznych kopii strony.
Ponadto, regularne czyszczenie bazy danych z niepotrzebnych danych i korzystanie z sieci CDN mogą znacznie poprawić szybkość strony, zbliżając użytkownika geograficznie do serwowanych treści.
Ostatecznie, ręczna optymalizacja WordPressa wymaga wiedzy technicznej, ale jest niezbędna dla lepszej wydajności strony, co przekłada się na lepszą pozycję w wyszukiwarkach, zadowolenie użytkowników i wyższe wskaźniki konwersji. Regularne aktualizacje, optymalizacja zawartości i monitorowanie wydajności są kluczowe dla utrzymania optymalnej szybkości ładowania i funkcjonalności strony.
Zróbmy to szybciej, porównanie BerqWP z NitroPack
A jak ktoś nie ma aż tak zaawansowanej wiedzy, a jednak chciałby samodzielnie przyśpieszyć serwis? I na to jest rozwiązanie! BerqWP i NitroPack to popularne narzędzia służące do optymalizacji wydajności stron internetowych na platformie WordPress, jednak różnią się one funkcjonalnością i podejściem do optymalizacji. W pierwszej kolejności, na podstawie informacji zawartych na stronie modułów, omówmy sobie je w kilku zdaniach:
- NitroPack wyróżnia się jako wszechstronna platforma optymalizacji szybkości, która automatycznie wprowadza szereg poprawek wydajnościowych bez konieczności ręcznej interwencji ze strony użytkownika. Dzięki integracji z głównymi platformami e-commerce i CMS, takimi jak WordPress, WooCommerce, OpenCart, Magento, a także możliwością obsługi niestandardowych witryn, NitroPack zapewnia szeroki zasięg działania. Usługa ta jest polecana przez ekspertów SEO, co świadczy o jej skuteczności i innowacyjności w optymalizacji stron. Narzędzie to jest stosowane na ponad 197,000 stronach internetowych każdego dnia, co podkreśla jego popularność i zaufanie w branży. NitroPack oferuje rozwiązania dla szerokiego spektrum użytkowników – od blogerów, przez agencje, po sklepy e-commerce, podkreślając, że szybka strona jest kluczowa w coraz bardziej konkurencyjnym środowisku internetowym.
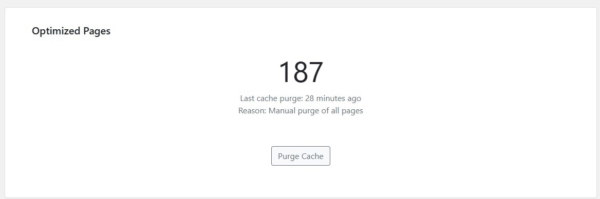
- BerqWP również skupia się na automatycznej optymalizacji WordPressa bez potrzeby interwencji technicznej ze strony użytkownika. Jego kluczowe funkcje obejmują Cache Warmup, który automatycznie przygotowuje pamięć podręczną witryny, zapewniając szybki dostęp do treści nawet podczas szczytów ruchu. Narzędzie to konwertuje obrazy na format WebP, redukując ich rozmiar do 85% i znacząco przyspieszając ładowanie strony. BerqWP implementuje też lazy loading obrazów, co redukuje początkowe czasy ładowania strony i poprawia metryki Core Web Vitals. Dodatkowo, optymalizuje CSS krytyczny, przyspieszając renderowanie treści niezbędnych do wyświetlenia strony, preloading zasobów oraz opóźnianie ładowania JavaScript, co minimalizuje skrypty blokujące renderowanie. BerqWP charakteryzuje się również łatwością w konfiguracji dzięki funkcji Zero Configuration, Plug & Play, co pozwala na szybkie i bezproblemowe wdrożenie optymalizacji.
Test skuteczności obu modułów
Test przeprowadzimy na serwisie internetowym, który już ma swoje lata. Przed wdrożeniem obu modułów, sprawdźmy jak aktualnie prezentuje się serwis w narzędziu Google PageSpeed Insights:
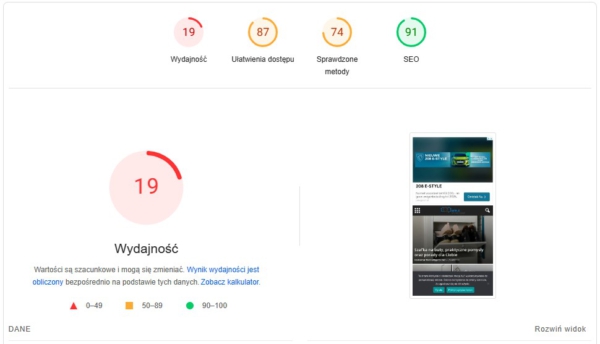
Na urządzeniach mobilnych:
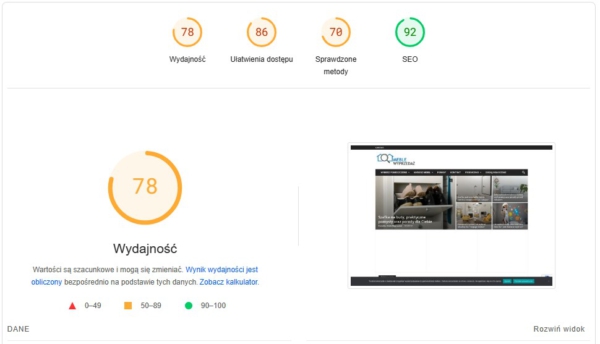
Na urządzeniach stacjonarnych:
Uważam, że wynik na urządzeniach stacjonarnych jest wynikiem dość dobrym, ale zdecydowanie należy podkręcić serwis pod kątem urządzeń mobilnych. Także zaczynajmy!
W kolejności alfabetycznej weźmiemy nasze moduły pod lupę, także zaczynamy od BerqWP. Twórcy narzędzia sugerują, aby pod zainstalowaniu i uruchomieniu dać mu kilka minut. I co ważne, BerqWP używa WP Cron do wysyłania stron do buforowania (może buforować 280+ stron dla witryny w ciągu 24 godzin). Cron należy ustawić w panelu hostingowym. W moim przypadku, dostał prawie 24h, aby zeskanować serwis do swojej pamięci podręcznej. Jednak efekty są dość słabe… Właściwie to jest gorzej niż było? Biorąc pod uwagę, że BerqWP chwali się, że nie należy nic konfigurować, to ocenę pozostawiam wam.
Wynik na urządzeniach moblinych:
Wynik na urządzeniach stacjonarnych:
I co jeszcze zauważyłem, że na miniaturce serwis wygląda na uszkodzony.
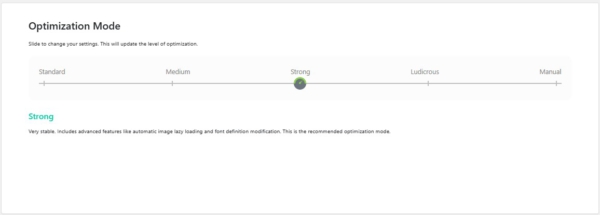
A jak poradzi sobie NitroPack? Sprawdźmy! W ustawieniach modułu ustawiam zakres na “Strong”:
Po odczekaniu 30 minut, sprawdźmy efekty:
Na urządzeniach mobilnych:
Na urządzeniach stacjonarnych:
I co, zadawala was efekt? Fakt, jest lepiej niż przed instalacją modułu. Tylko to też nie są jakieś drastyczne skoki. Tak więc podsumujmy.
Podsumowanie
W tym artykule przetestowaliśmy dwa narzędzia do przyspieszenia serwisu internetowego. Jako narzędzie inspekcyjne wykorzystaliśmy PageSpeed Insights. To narzędzie jest szczególnie przydatne dla deweloperów webowych, właścicieli stron internetowych i specjalistów SEO, którzy chcą optymalizować swoje witryny pod kątem lepszej wydajności i lepszego pozycjonowania w wynikach wyszukiwania. Wybór między BerqWP a NitroPack zależy od specyficznych potrzeb użytkownika.
W mojej opinii te narzędzie może i trochę poprawią szybkość oraz parametry na plus (chociaż w teście BerqWP pogorszył), ale na pewno nie naprawią wszystkich problemów z wydajnością. Myślę,że dużo lepszy efekt byśmy otrzymali, przy ręcznej optymalizacji serwisu internetowego. Zgadzasz się?
Jeżeli macie inne pytania odnośnie tworzenia stron internetowych, administracji stron internetowych lub pozycjonowaniem stron śmiało piszcie do nas.
- Ograniczenie tworzenia różnych wersji grafiki przesłanej do biblioteki mediów w WordPress - 13 marca 2024
- Dodawanie pliku PDF do pobrania w produkcie WooCommerce - 13 marca 2024
- BerqWP czy NitroPack? Sprawdzamy szybko przyspieszyć WordPress! - 2 lutego 2024
- Przenoszenie jednoliterowych spójników (końcówek) w WordPress - 2 lutego 2024
- Jak stworzyć motyw potomny (Child Themes) w WordPress? - 11 stycznia 2024
- Powiadomienia administracyjne WooCommerce na kilka adresów e-mail - 11 stycznia 2024
- Jaka wersja PHP dla WordPress 6.4.2? PHP 8.1 czy 7.4? - 11 stycznia 2024
- Wysyłanie wiadomości e-mail poprzez SMTP Mailjet w WordPress - 11 stycznia 2024
- Prosty sposób na znakowanie obrazów w Wordress? Testujemy dodawanie znaków wodnych! - 7 grudnia 2023
- Poprawne udostępnianie WordPress’a w social media? Tak, ale z OpenGraph! - 7 grudnia 2023


















Dodaj komentarz