
Spis treści
Wstęp
Od wybuchu pandemii można zauważyć nasilony trend, w którym mocna stawia się na materiały wideo. Rozmowy wideo są już na porządku codziennym, mocno rozrósł się również ten trend w Social Mediach, gdzie możemy doświadczyć tego na Facebook Live, stories na Instagramie, Messegerze czy innych komunikatorach internetowych.
Na Youtube również widać częstsze publikacje materiałów nagrywanych przez youtuberów, osoby prywatne czy na przykład szkoleniowców. Jednym słowem wideo opanowało globalną sieć, gdyż możemy je znaleźć również w mailingach oraz na stronach internetowych. Coraz częściej firmy wykorzystują nagrywanie pracy zespołu w formie promocji, co zbliża i zmniejsza granice pomiędzy pracownikami, a klientami.
Na tym ostatnim podpunkcie się skupimy i opowiemy sobie w skrócie w jaki sposób dodawać filmiki na stronach i wpisach w Wordpress, aby nie zajechać serwera (na którym strona się znajduje). Odpowiemy sobie również na pytanie, jaki wpływ filmiki mają na szybkość działania serwisu i wyniki w PageSpeed Insights.
Gdzie przechowywać materiał wideo?
Pierwsza sprawa, mamy naszą stronę internetową oraz jesteśmy w posiadaniu materiału wideo, który chcemy zamieścić. Oczywiście, jest możliwość umieszczenia filmiku w bibliotece WP i bezpośrednie dodanie materiału w kodzie podstrony. Opcja wydaje się początkowo najbardziej optymalna, gdyż takie doświadczenie mamy po dodawaniu grafik oraz zdjęć – jednak ma mały haczyk.
Niestety filmy zdecydowanie są cięższe niż grafiki, przy jednorazowym odtworzeniu nie ma to znaczenia w kontekście limitów transferu na serwerze. Jednak jeżeli przy każdym wczytaniu serwisu przez potencjalnych klientów, materiał będzie wczytywany, spowoduje to wysokie zużycie transferu i osiągnięcie przedwczesne limitów miesięcznych. Większa ilość materiałów wideo, będzie również miało wpływ na ilości wolnego miejsca na serwerze.
Na szczęście można tego uniknąć, a sposoby na poradzenie sobie z tymi kwestiami są dwa. Pierwsza opcja jest droższa, czyli wykupienie specjalnie przystosowanego pod materiały wideo serwera. Będzie posiadać duże i szybkie dyski SSD, a miesięczny transfer danych do wykorzystania będzie nielimitowany. Takie rozwiązanie będzie efektywne, ale dość drogie.
Druga opcja to zostawienie dotychczasowego serwera jak jest, a nasze materiały wideo umieszczać na serwerze zewnętrznym (czyli na przykład Vimeo czy Youtube). Wgrywając tam materiały otrzymamy bezpośredni link do nich, który zamieścimy w naszej podstronie.
Osadzanie filmów przy pomocy page builder’ów
Wykorzystując wbudowane narzędzia w Wordpress’a lub aktualny szablon, nie musimy instalować dodatkowych modułów. Przede wszystkim nie ma sensu dublować funkcjonalności i obciążać niepotrzebnie serwisu internetowego.
Dla testu wgrałem roboczy materiał do serwisu YT oraz bezpośrednio do Wordpress’a. Mając materiał spróbujemy go tam osadzić, najpierw zrobimy to za pomocą Gutenberga, a następnie przy wykorzystaniu możliwości szablonu płatnego Divi.
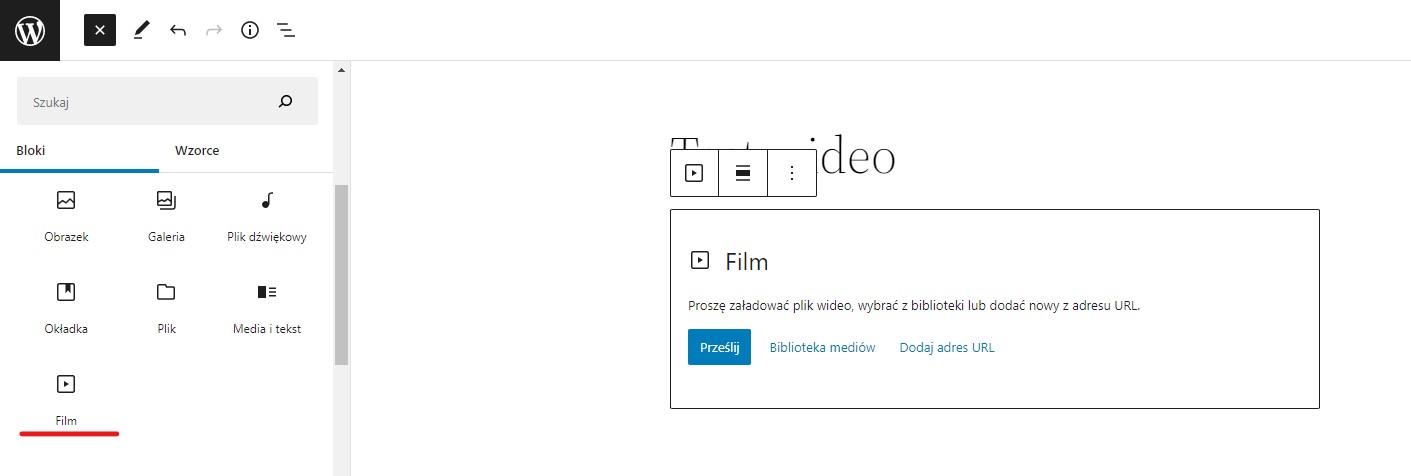
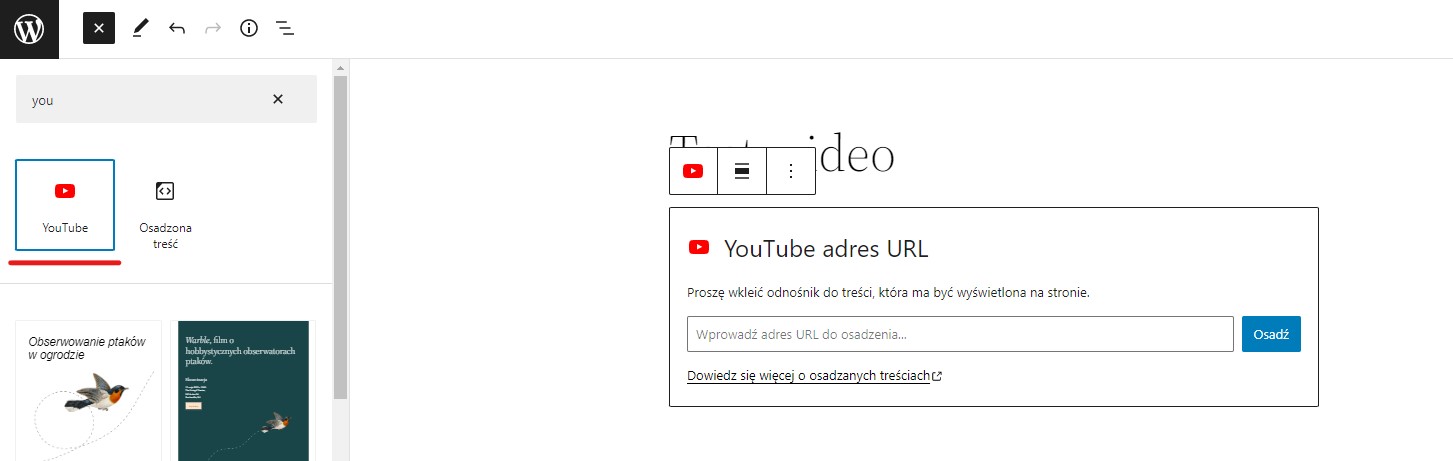
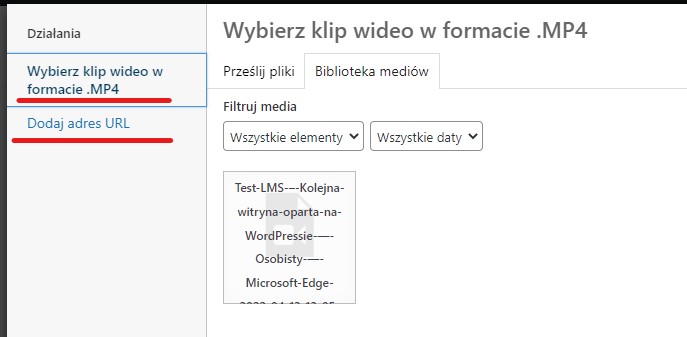
Wybieramy w Gutenbergu z lewej strony plusik i odszukujemy widget „Film” oraz „Youtube”. Ten pierwszy używamy do umieszczenia materiału wideo dodanego w bibliotece mediów, a przy drugim z serwera zewnętrznego.
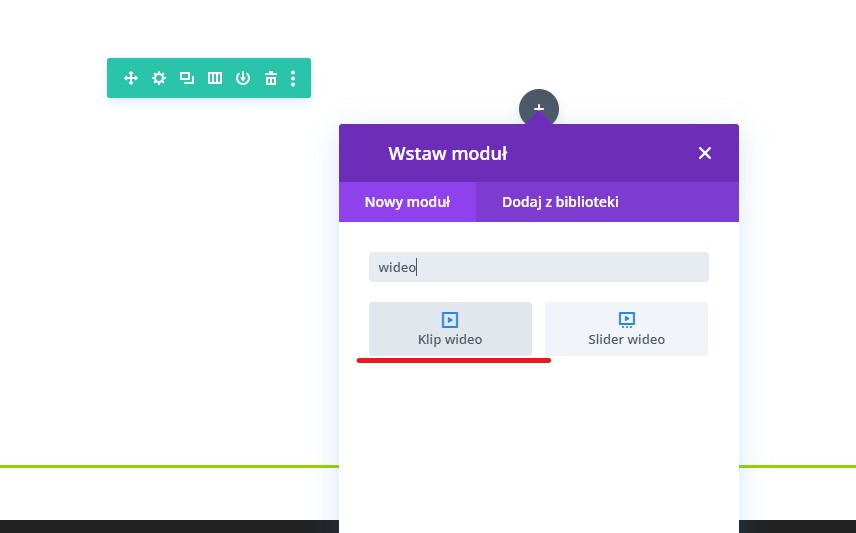
Przy samym osadzaniu materiału wideo w Divi, nie ma znaczenia gdzie mamy zamieszczony element. Gdyż używamy tej samej funkcjonalności:
Oba przypadki są proste w obsłudze, nie sposób przetestować innych dostępnych rozwiązań. Jednak zapewniam że w innych będzie to bardzo podobnie rozwiązane.
Szybkość wczytywania się podstrony z dodanym materiałem wideo
Aby rozwiać wszelkie wątpliwości, odnośnie jak bardzo materiał wideo wpływa na wczytywanie się serwisu internetowego, zrobimy bardzo prosty test. Zmierzmy czas oraz punktacje dla podstrony w wersji komputerowej – bez materiału wideo, z materiałem wideo wgranym do biblioteki oraz dodanym z Youtube. Test będzie oparty na Gutenbergu w pierwszej kolejności.
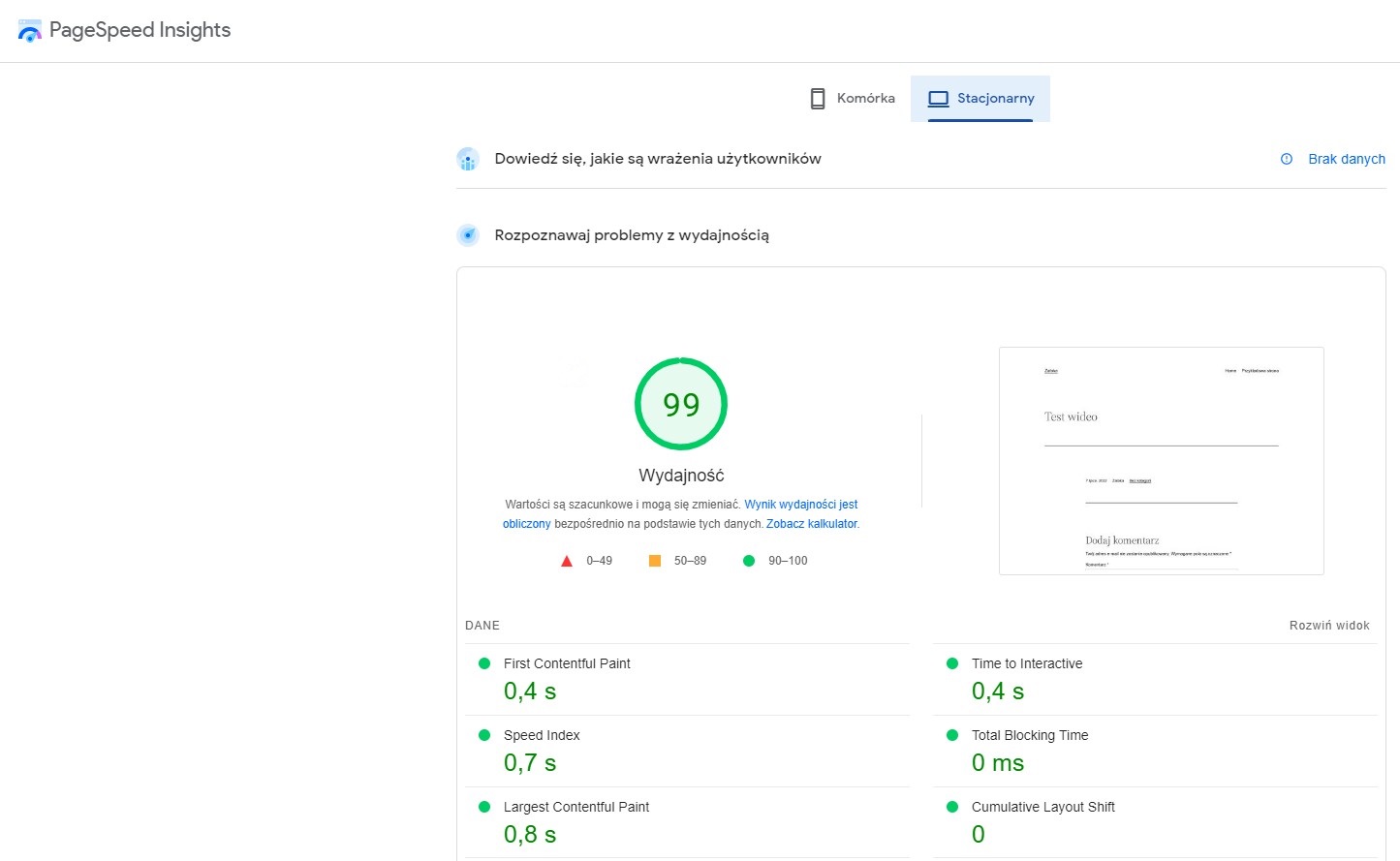
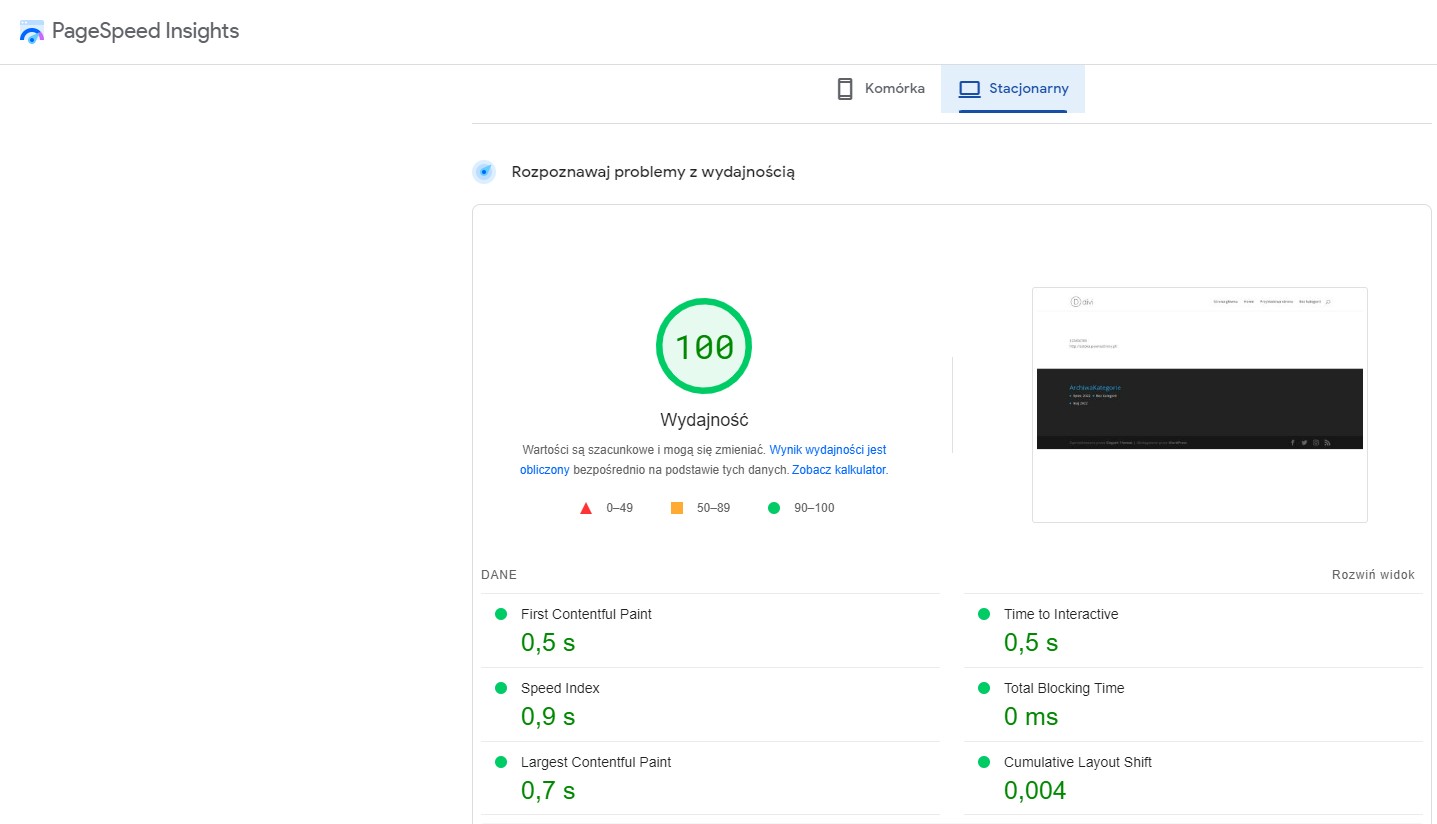
Pomiar 1, bez materiału wideo:
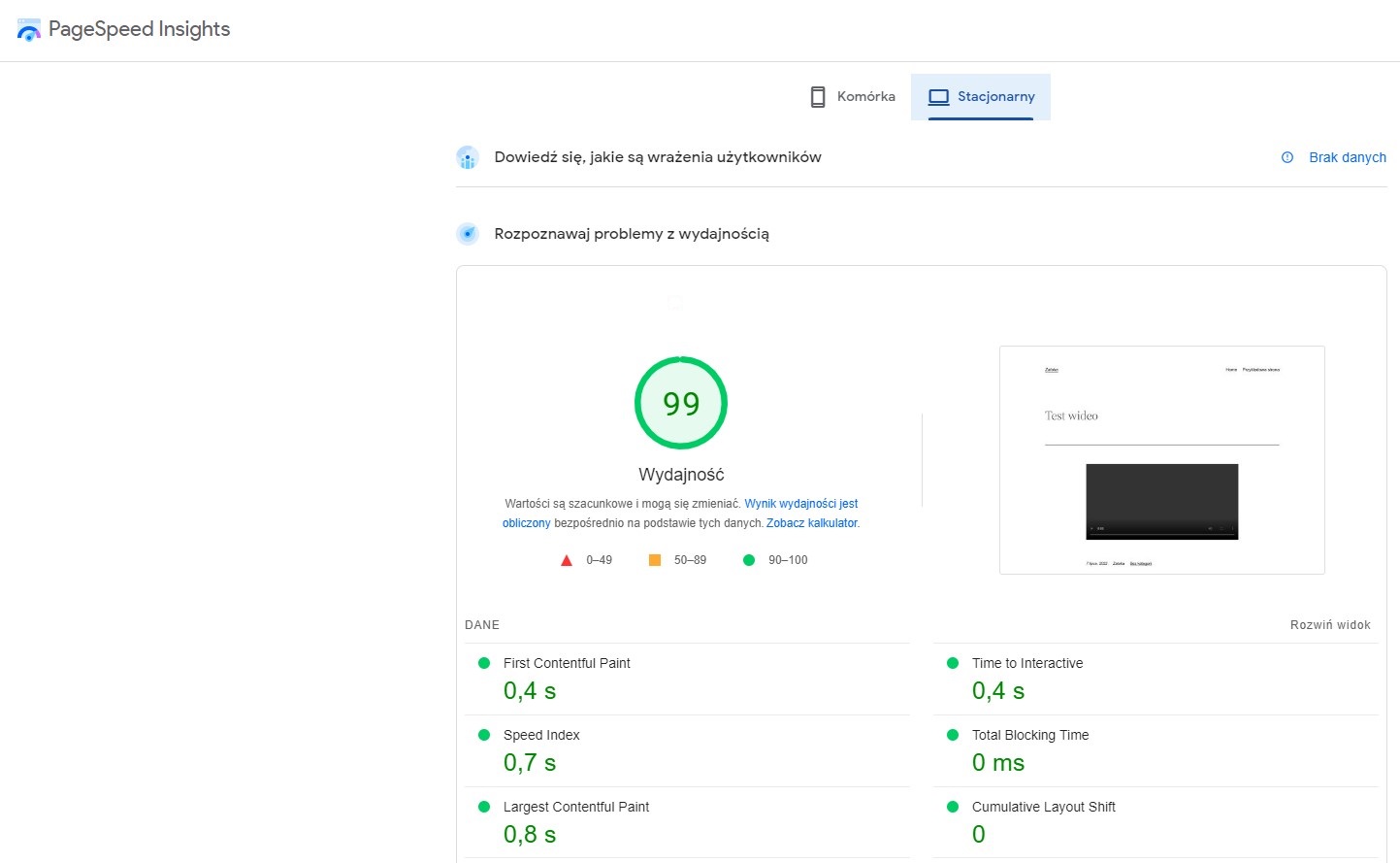
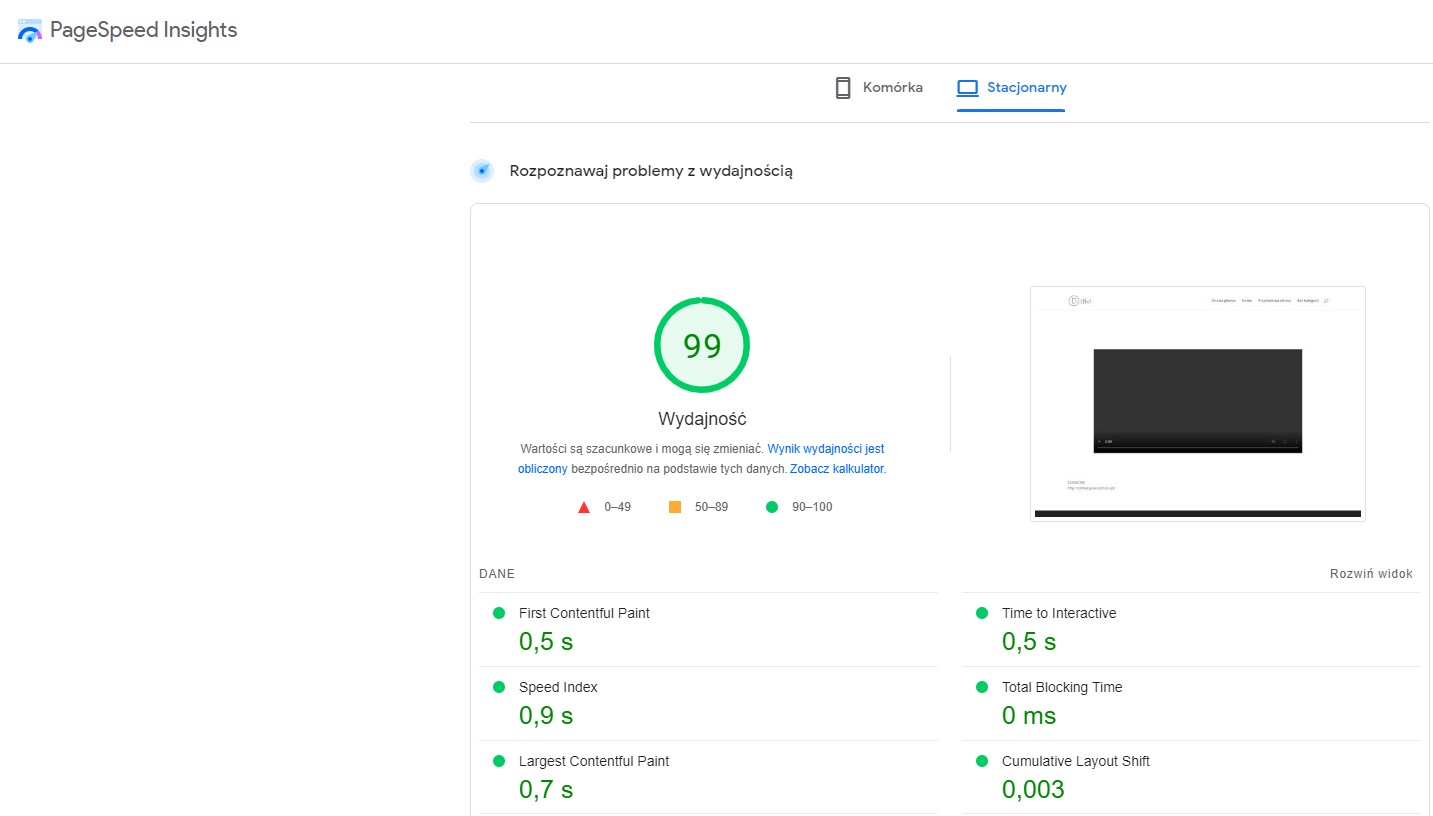
Pomiar 2, z materiałem wideo wgranym do biblioteki:
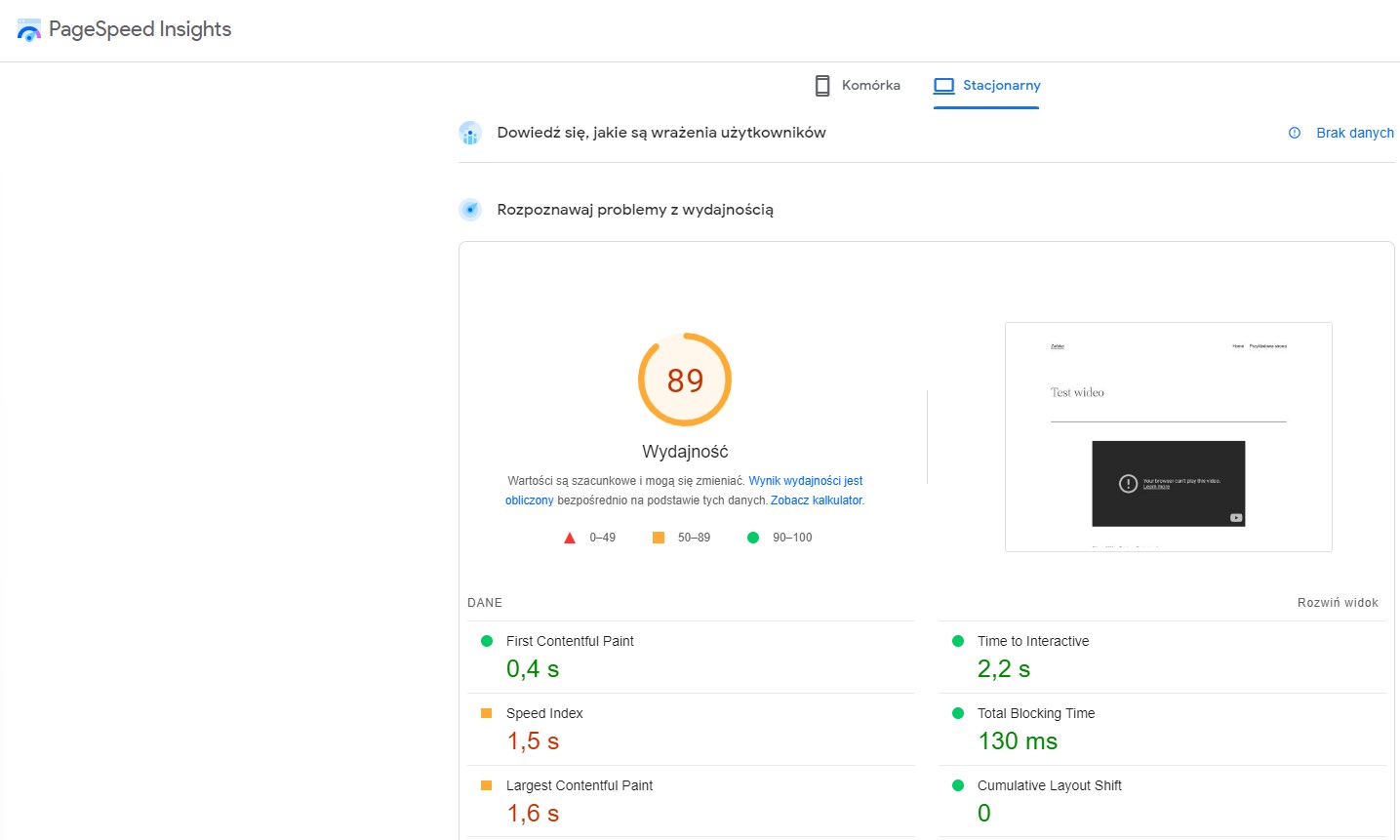
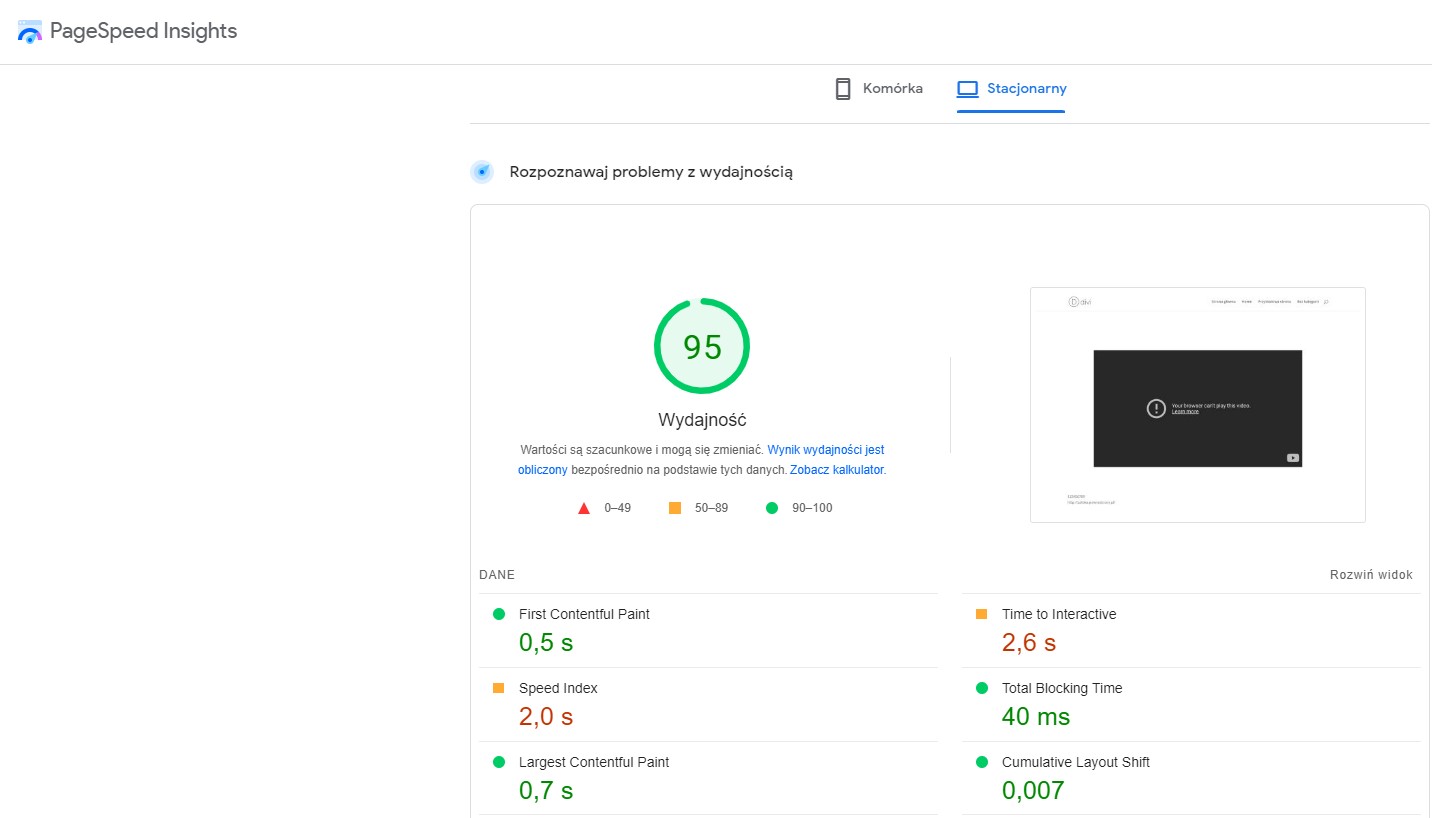
Pomiar 3, z materiałem wideo umieszczonym na Youtube
Moim zdaniem powyższy pomiar bardzo dobrze przedstawia jak mocno zoptymalizowany jest Gutenberg, gdyż te same testy na Divi wyglądają nieco inaczej:
Pomiar 1, bez materiału wideo:
Pomiar 2, z materiałem wideo wgranym do biblioteki:
Pomiar 3, z materiałem wideo umieszczonym na Youtube
Testy na Divi przedstawiły delikatny spadek wydajności w kolejnych testach, co przedstawia że materiały wideo mają wpływ na wczytywanie się serwisu. Jednak poziom optymalizacji szablonu również jest na bardzo wysokim poziomie.
Podsumowanie
Wnioski jakie możemy wyciągnąć z powyższego artykułu nasuwają się same. Jeżeli chcemy posiadać materiały wideo na stronie internetowej, to powinniśmy pokusić o serwer przystosowany do tego. Testy pokazały, że pod kątem wczytywania się serwisu, bezpośrednie dodane jest szybsze niż dodanie z serwera zewnętrznego. Jednakże, ta opcja również będzie droższa – ale najbardziej pro.
Kompromisem będzie trzymanie plików wideo na serwerach zewnętrznych, jednak tu pogodzić się musimy z lekkimi stratami podczas wczytywania się serwisu. Coś za coś.
Jeżeli macie inne pytania odnośnie tworzenia stron internetowych, administracji stron internetowych lub pozycjonowaniem stron śmiało piszcie do nas.
- Odzyskiwanie strony WordPress po włamaniu – praktyczny plan działania krok po kroku - 16 maja 2025
- Tworzenie prywatnej platformy e-learningowej w WordPressie bez użycia LMS-ów - 16 maja 2025
- WP Compress – oszczędzaj miejsce i przyspiesz stronę dzięki inteligentnej kompresji - 29 kwietnia 2025
- ACF i WooCommerce – rozszerz możliwości swoich produktów - 29 kwietnia 2025
- Rola czcionek w szybkości ładowania strony WordPress – praktyczny przewodnik - 29 marca 2025
- Przewodnik użytkownika: personalizacja, galerie i obrazki wyróżniające w WordPressie – praktyczne wskazówki dla początkujących - 29 marca 2025
- Najlepsze darmowe wtyczki do WordPressa w 2025 roku – które warto zainstalować? - 18 lutego 2025
- Kiedy warto zbudować własny motyw WordPressa zamiast korzystać z gotowego rozwiązania? - 18 lutego 2025
- Testujemy wtyczkę wtyczkę Search & Replace Everything od WPCode - 17 stycznia 2025
- WordPress w Twojej kieszeni – aplikacja „WordPress – Kreator Witryny” - 17 stycznia 2025





















Dodaj komentarz