
Spis treści
Wstęp
W poprzednich poradnikach już nie raz omawialiśmy możliwości konfiguracji szablonu Divi. Tym razem skupimy się na funkcjonalności, której domyślnie nie ma w szablonie czy module Divi Builder. A by osiągnąć dodatkowe udogodnienia najczęściej trzeba było radzić wykorzystując moduły innych zewnętrznych firm – które lepiej lub gorzej współpracowały z omawianym szablonem. A o czym właściwie jest mowa? O okienkach pop-up, a bardziej po polsku o wyskakujących okienkach. Które otrzymamy po zainstalowaniu modułu od twórców szablonu „Popups for Divi”.
Jakie możliwości dodaje moduł „Popups for Divi”
Oficjalny moduł pozwala na przekształcenie dowolnej głównej sekcji w waszym szablonie stworzonym w Divi na wyskakujące okienko. Okno to możemy zaprojektować w sposób dowolny, tak jak pozostałe sekcje zaprojektowane w edytorze graficznym.
Czyli możemy zadeklarować w nim:
- Indywidualny tło ( w tym przezroczystość),
- Obramowanie,
- Zawartość okienka,
- Rozmiar oraz wygląd czcionek
Kolejnymi ważnymi kwestiami przed instalacją dodatkowej funkcjonalności , jest informacja że moduł ten w żaden sposób nie spowolnieni szybkości wczytywania posiadanego serwisu internetowego – cały sekret polega na tym, że moduł nie wykorzystuje zewnętrznych bibliotek do poprawnego funkcjonowania. Najnowsza wersja modułu współpracuje z szablonem Divi od wersji 3.0. Dzięki czemu praktycznie wszyscy posiadacze Divi, mogą skorzystać z tej funkcjonalności.
Ciekawostką jest na pewno fakt, że możemy stworzyć tak okienko, aby zostało wywołane w momencie kliknięcia w odpowiedni przycisk przez użytkownika. W tym celu należy stworzyć unikalny identyfikator, trochę podobnie jak w przypadku tworzenia kotwic (aby bezpośrednio przenosić użytkownika do danej sekcji na podstronie).
Dodanie nowej funkcjonalności do naszej biblioteki Divi
Instalację nowej funkcjonalności należy rozpocząć od wejścia na adres: https://www.elegantthemes.com/marketplace/popups-for-divi/
Tam mamy możliwość pobrania za darmo modułu, o ile posiadamy konto – a zakładam że posiadacie, skoro jesteście w posiadaniu płatnego szablonu. Po zweryfikowaniu konta oraz pobraniu modułu na komputer, należy zalogować się w panelu administracyjnym naszej strony internetowym i zainstalować świeżo pobrany moduł. Dodatek jest lekki, więc nie powinno być z tym większych problemów.
Wdrożenie wyskakującego okienka w naszym projekcie podstrony Divi
W dużym skrócie mamy już w większości omówiony temat pod kątem teoretycznym, oraz mamy zainstalowany moduł w naszym systemie CMS WordPress.
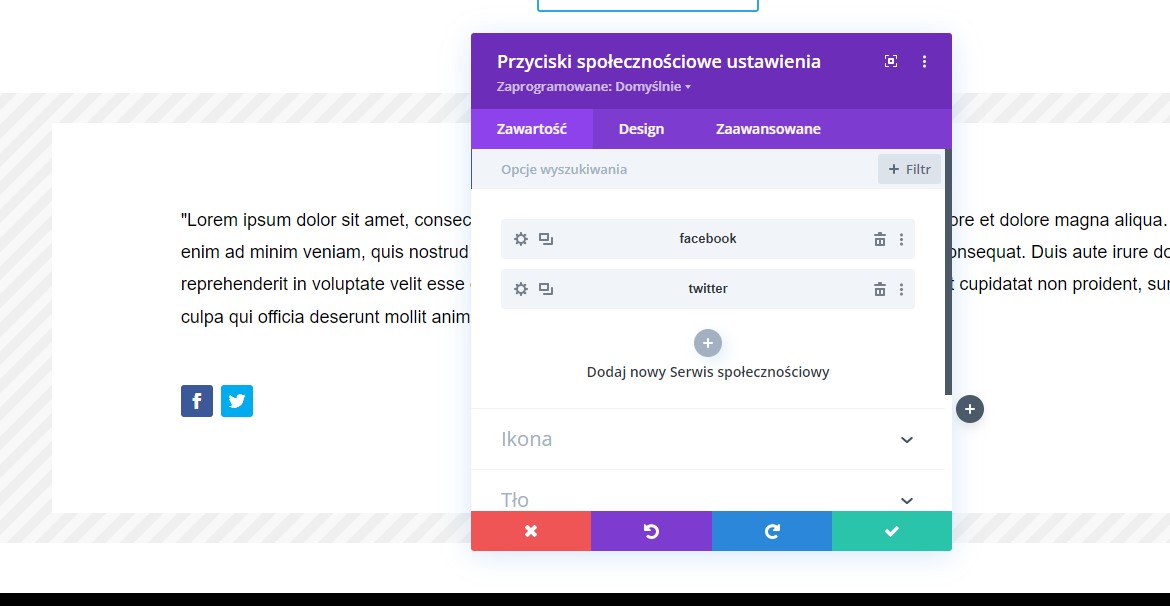
W takim razie przechodzimy do praktyki, czyli dodamy sobie wyskakujące okienko na podstronie. Okienko to będzie musiało otworzyć się po kliknięciu na wcześniej przygotowany przycisk. W zawartości umieścimy sobie przykładową treść oraz przyciski social mediów.
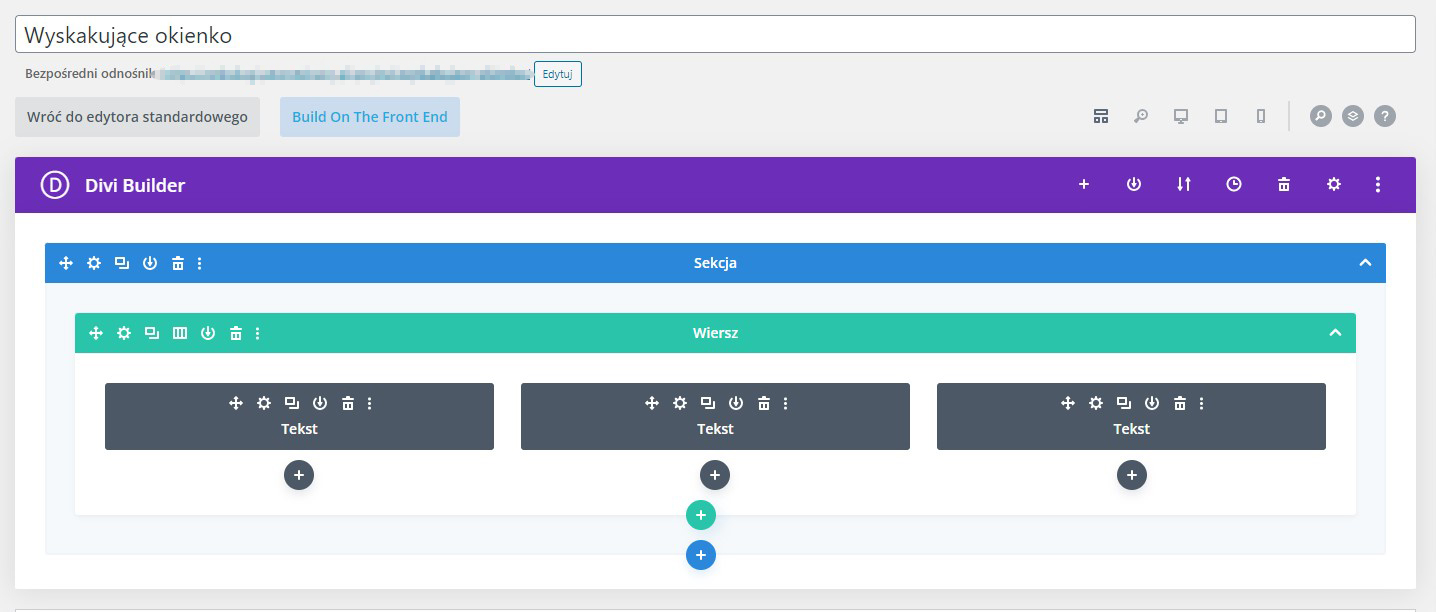
Mając zainstalowany oraz aktywowany moduł, przechodzimy do edycji zakładki w której chcemy dodać wyskakujące okienko:
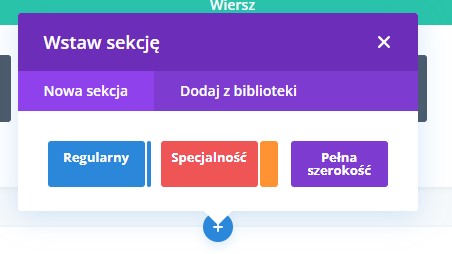
Kolejnym krokiem jest stworzenie (najlepiej w dolnej części) nowej sekcji regularnej:
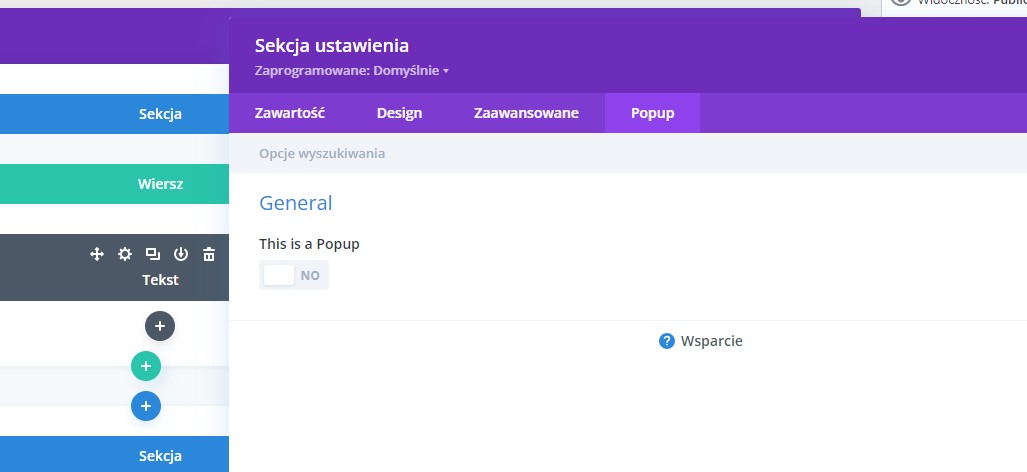
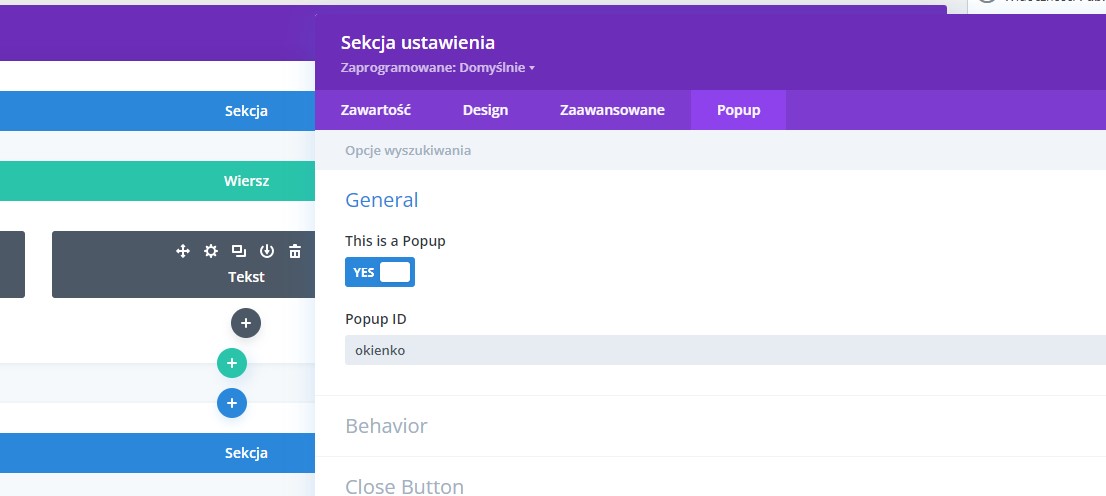
I zamieszczamy w niej wszystko co chcemy, aby wyskakujące okienko posiadało. Kolejnym bardzo ważnym krokiem, jest przekształcenie regularnej sekcji w popup. W tym celu wchodzimy do edycji sekcji, przechodzimy do ostatniej karty i wyszukujemy:
Włączamy i dodajemy ID (to bardzo ważne)
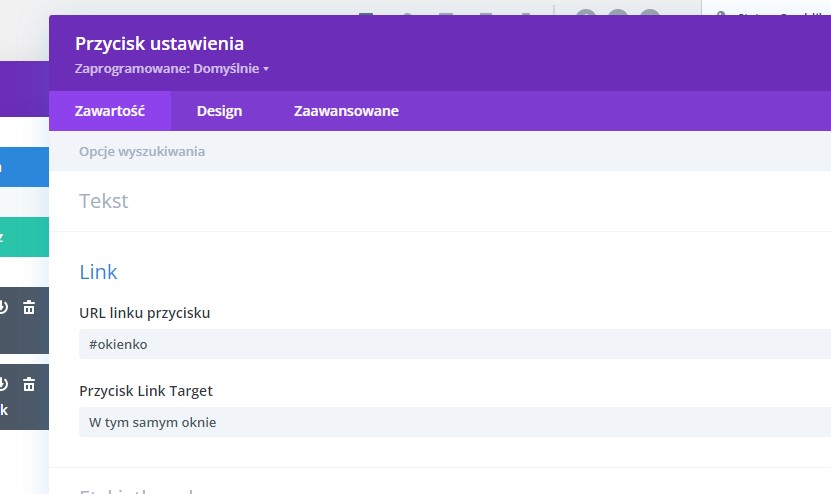
Ostatnim krokiem jest stworzenie przycisku:
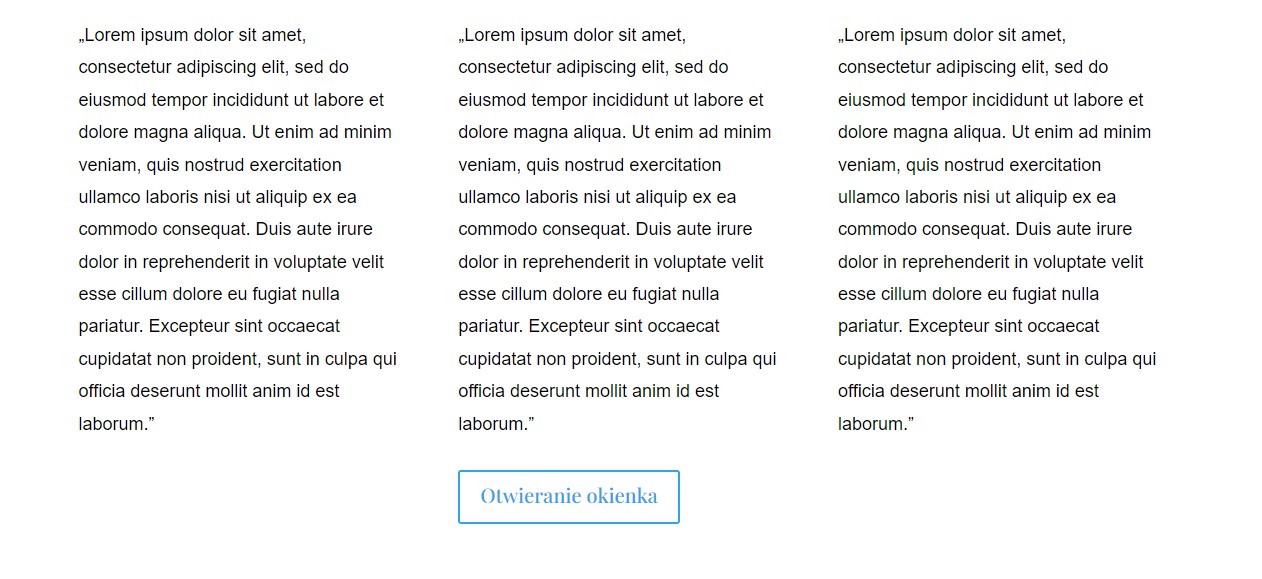
Następnie sprawdźmy jak to działa 🙂
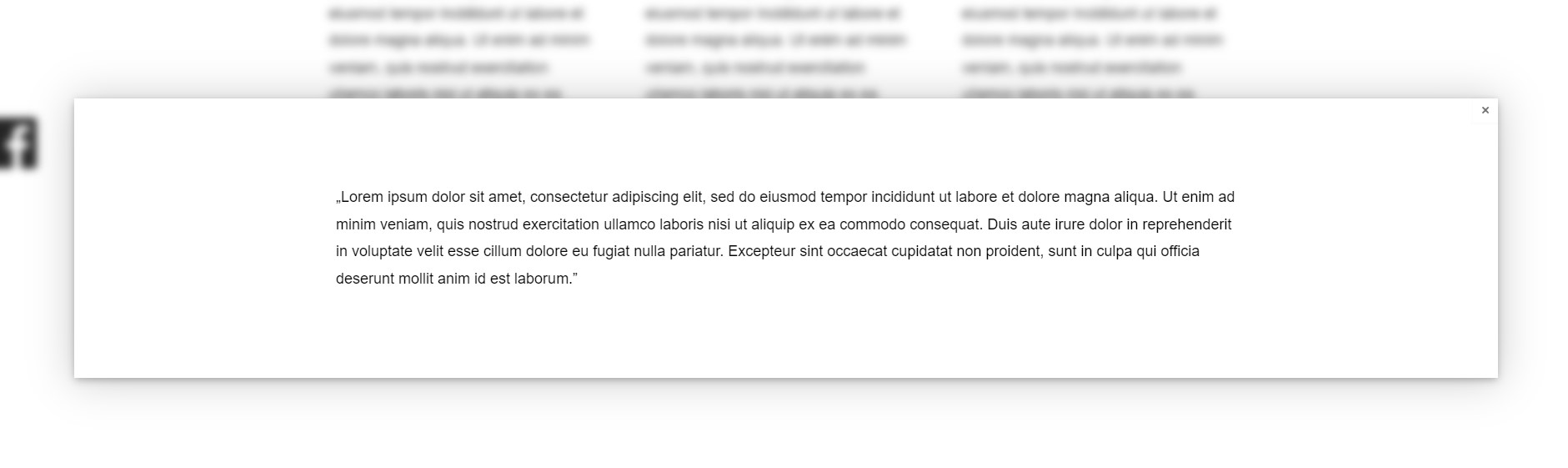
I po naciśnięciu przycisku:
Myślę że całkiem ładnie wyszło! To teraz na koniec dodajmy przyciski social mediów:
Podsumowanie
Dzięki wykorzystaniu dodatkowych rozszerzeń, możemy w prosty sposób rozbudować nasz serwis o nowe funkcjonalności. Jak widać na powyższym przykładzie, wcale nie musi być to skomplikowane – a efekt końcowy jest jak najbardziej zadawalający. Dajcie znać jak wam poszła integracja!
Jeżeli macie inne pytania odnośnie tworzenia stron internetowych, administracji stron internetowych lub pozycjonowaniem stron śmiało piszcie do nas.
- Odzyskiwanie strony WordPress po włamaniu – praktyczny plan działania krok po kroku - 16 maja 2025
- Tworzenie prywatnej platformy e-learningowej w WordPressie bez użycia LMS-ów - 16 maja 2025
- WP Compress – oszczędzaj miejsce i przyspiesz stronę dzięki inteligentnej kompresji - 29 kwietnia 2025
- ACF i WooCommerce – rozszerz możliwości swoich produktów - 29 kwietnia 2025
- Rola czcionek w szybkości ładowania strony WordPress – praktyczny przewodnik - 29 marca 2025
- Przewodnik użytkownika: personalizacja, galerie i obrazki wyróżniające w WordPressie – praktyczne wskazówki dla początkujących - 29 marca 2025
- Najlepsze darmowe wtyczki do WordPressa w 2025 roku – które warto zainstalować? - 18 lutego 2025
- Kiedy warto zbudować własny motyw WordPressa zamiast korzystać z gotowego rozwiązania? - 18 lutego 2025
- Testujemy wtyczkę wtyczkę Search & Replace Everything od WPCode - 17 stycznia 2025
- WordPress w Twojej kieszeni – aplikacja „WordPress – Kreator Witryny” - 17 stycznia 2025



















Dodaj komentarz