
Spis treści
Wstęp
Część 2 – Szybkie przetestowanie WordPress? Testujemy WPvivid Backup
W części pierwszej naszego poradnika testowaliśmy szybkie stworzenie i uruchomienie WordPress’a, korzystając z darmowych usług platformy https://tastewp.com/. W tym artykule skupimy się na module do naszego WordPress’a o nazwie WPvivid Backup w wersji darmowej.
Aczkolwiek o wersji płatnej również sobie wspomnimy, skupiając się co dodatkowego otrzymamy jeżeli zdecydujemy się wykupić wersje pro.
Za co odpowiada moduł WPvivid Backup?
Moduł WPvivid Backup przede wszystkim skupia się tworzeniu kopii zapasowej naszej strony internetowej, oraz w razie potrzeby przywraca ją. To cenna cecha, do której zawsze zachęcam wszystkich zainteresowanych. Jednak w tym artykule skupimy się na drugiej bardzo ważnej funkcjonalności. A konkretnie, wtyczka ta potrafi również stworzyć klon naszego serwisu 1:1 w podkatalogu naszej domeny. Dzięki czemu możemy przetestować wszystko co byśmy chcieli, bez obawy o utratę danych. W ten sposób w prosty sposób możemy wprowadzić już sprawdzone modyfikacje na naszej głównej stronie internetowej.
W przeciwieństwie do omawianego w pierwszej części panelu, gdzie mogliśmy stworzyć sobie bardzo zbliżone środowisko pracy naszego WP. Tak w tym przypadku, tworzymy idealny klon naszego serwisu. Dodam od siebie przed przystąpieniem do zabawy, aby upewnić się, że posiadamy wystarczającą ilość wolnego miejsca na serwerze – a im cięższy serwis mamy, tym więcej tego miejsca potrzebne będzie.
Tworzymy klon serwisu za pomocą WPvivid Backup
Do prezentacji możliwości modułu, wykorzystamy funkcjonalność z pierwszej części poradnika. Stworzę kopie serwisu CMS WordPress i w niej dokonamy prac testowych – przy okazji w praktyce sprawdzimy szybkość działania TasteWP.
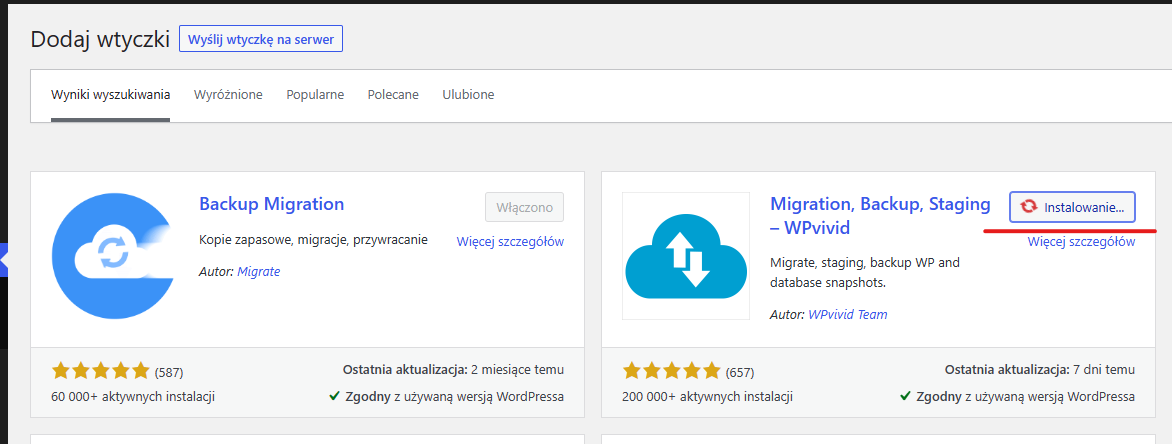
Przechodząc do sedna, po zalogowaniu do panelu administracyjnego przechodzimy do „Wtyczki – Dodaj nową”, a w wyszukiwarce wpisujemy WPvivid Backup i dokonujemy instalacji.
Po zainstalowaniu oraz aktywowaniu, w lewym pasku znajdziemy nową zakładkę WPvivid Backup, szybko odszukujemy podzakładkę ‘Staging”. To właśnie w tym miejscu sklonujemy nasz serwis internetowy w kilku prostych ruchach.
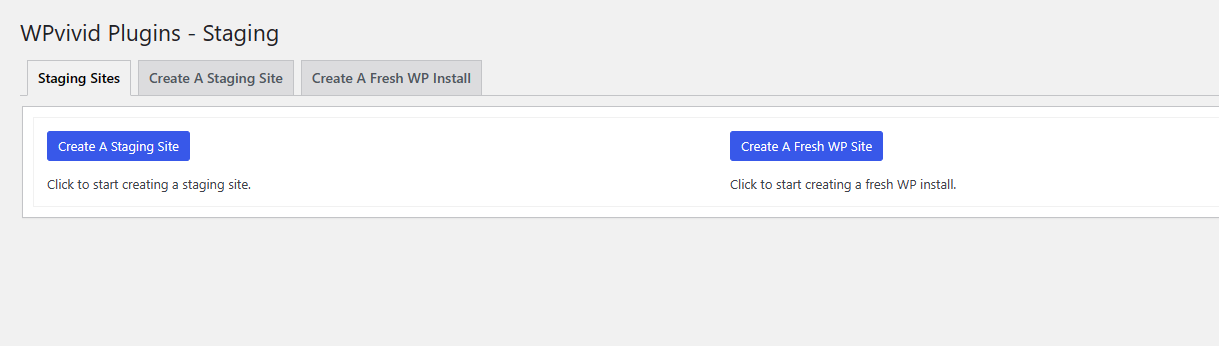
Po przeładowaniu się serwisu, mamy do wyboru dwie opcję”
- Create A Staging Stie
- Create A Fresh WP Site
Pierwsza opcja tworzy klon naszego serwisu, aby pracować nad nowościami i nie zakłócać stabilności działania serwisu dla naszych klientów lub pracowników. Druga opcja również tworzy w podkatalogu kopie WordPress’a, aczkolwiek całkowicie czystą (ta opcja bardzo przydać się może podczas testowaniu modułów, szczególnie jeżeli moduły są konfliktowe względem siebie).
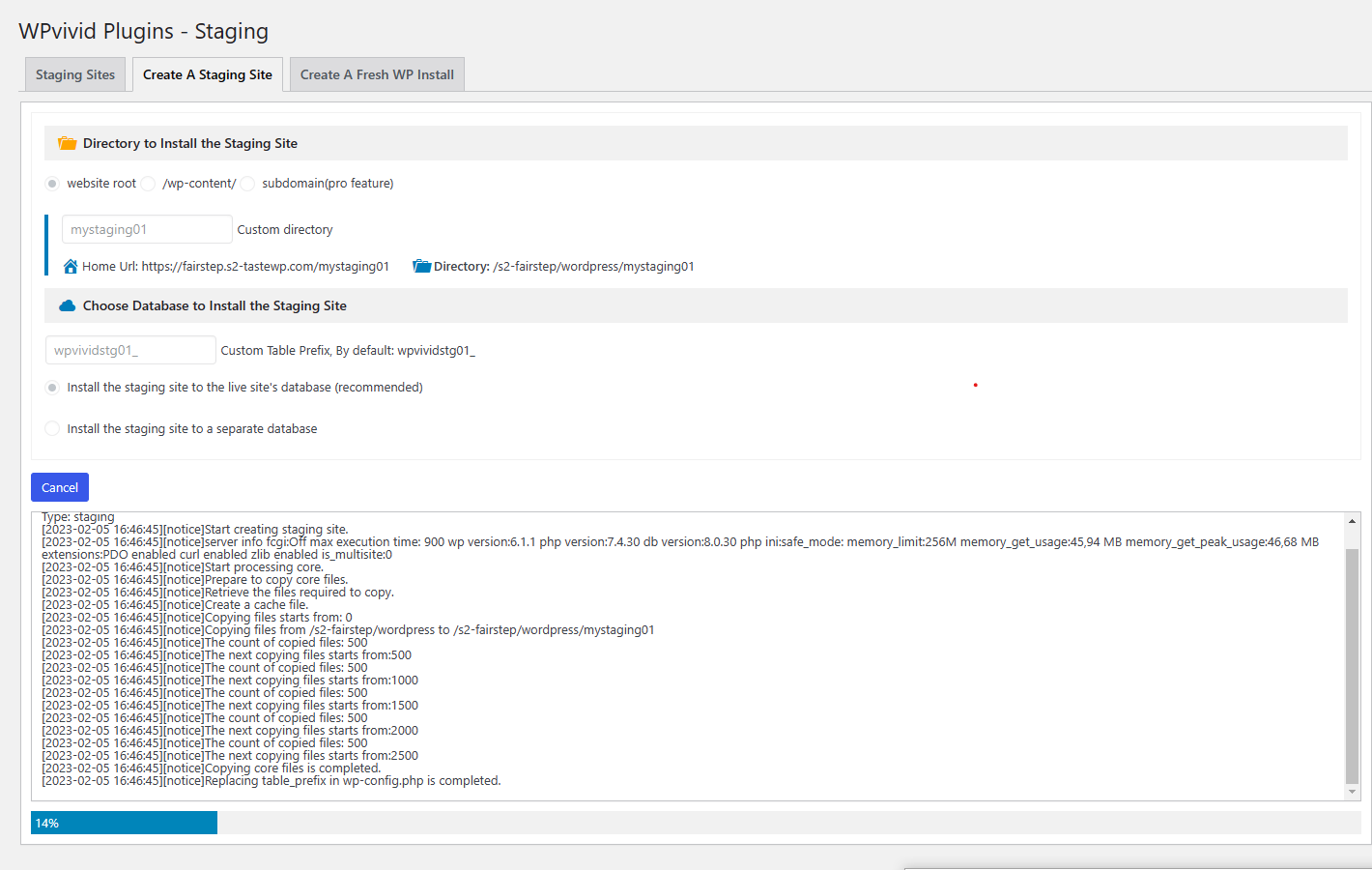
Wybieramy opcję „Create A Staging Stie”, a następnie pozostałe opcję zostawiamy w domyślę. Nie ma powodu tego edytować, aczkolwiek nie widzę przeciwskazań aby nadać konkretną nazwę na serwis klon. Naciskamy „Create Now” i w zależności jak ciężki posiadamy nasz oryginalny serwis – tak długo będzie poczekać na koniec tworzenia kopii. Warto tu dodać, że nasz klon będzie miał dane dostępowe dokładnie takie samo jak nasza główna strona – nie jest to żaden problem, gdyż po zakończeniu prac, klon po prostu usuniemy. Klon nie jest objęty żadnym terminem, także nie musimy się spieszyć z wdrażaniem nowych funkcjonalności.
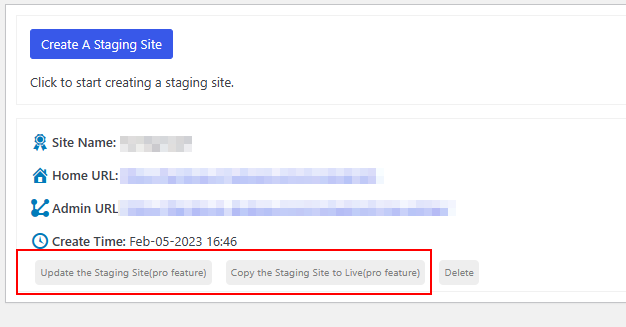
Po przeładowaniu podstrony, otrzymamy adres strony głównej oraz panel administracyjny klona. I to wszystko, można testować, dodawać, usuwać i przerabiać. Po osiągnieciu zamierzonego efektu, możemy te konkretne zmiany dokonać na naszym serwisie głównym. A klona, usunąć.
WPvivid Backup w wersji darmowej czy płatnej?
Wersja płatna względem darmowej dodaje takie funkcjonalności takie jak optymalizacja grafik wgranych, zmiana brandu modułu, harmonogram kopii zapasowych, wsparcie 24/7 oraz… zaawansowany tryb klonowania. To jest coś, za co naprawdę warto dopłacić… gdyż zaoszczędzi przede wszystkim nasz czas.
W module płatnym, zmiany wprowadzone na klonie możemy jednym kliknięciem wgrać do docelowego serwisu (nie robiąc tego od nowa). Omawiane opcje mamy widoczne w wersji darmowej, jednak niestety niedostępne.
Podsumowanie
W dwóch artykułach przetestowaliśmy narzędzia do pracy na Wordpress, to które bardziej jest optymalne zależy od charakteru zmian jakie planujemy. Jeżeli mamy awarie serwisu i szukamy winowajcy, lepiej zacząć prace na czystej kopii i kolejno wgrywać nasze funkcjonalności. W przypadku, gdy chcemy sprawdzić czy nowa aktualizacja nie popsuje nam serwisu – dużo lepiej wypadnie WPvivid. Dajcie znać co myślicie i czy takie narzędzia są przydatne.
Jeżeli macie inne pytania odnośnie tworzenia stron internetowych, administracji stron internetowych lub pozycjonowaniem stron śmiało piszcie do nas.
- Odzyskiwanie strony WordPress po włamaniu – praktyczny plan działania krok po kroku - 16 maja 2025
- Tworzenie prywatnej platformy e-learningowej w WordPressie bez użycia LMS-ów - 16 maja 2025
- WP Compress – oszczędzaj miejsce i przyspiesz stronę dzięki inteligentnej kompresji - 29 kwietnia 2025
- ACF i WooCommerce – rozszerz możliwości swoich produktów - 29 kwietnia 2025
- Rola czcionek w szybkości ładowania strony WordPress – praktyczny przewodnik - 29 marca 2025
- Przewodnik użytkownika: personalizacja, galerie i obrazki wyróżniające w WordPressie – praktyczne wskazówki dla początkujących - 29 marca 2025
- Najlepsze darmowe wtyczki do WordPressa w 2025 roku – które warto zainstalować? - 18 lutego 2025
- Kiedy warto zbudować własny motyw WordPressa zamiast korzystać z gotowego rozwiązania? - 18 lutego 2025
- Testujemy wtyczkę wtyczkę Search & Replace Everything od WPCode - 17 stycznia 2025
- WordPress w Twojej kieszeni – aplikacja „WordPress – Kreator Witryny” - 17 stycznia 2025















Dodaj komentarz