
Spis treści
Wstęp
Posiadając sklep internetowy, musimy spełnić pewne kryteria, aby przyciągać potencjalnych kupujących. Sklep poza obszerną ofertą produktów, powinien posiadać również pakiety rabatów, możliwości wyboru kilku rodzajów wysyłek (kurier, paczkomaty, odbiór w punkcie oraz odbiór osobisty) oraz wygodne płatności. Gdyż klient szybko zrezygnuje z zakupów u nas, jeżeli nie będzie usług które preferuje – a u konkurencji są dostępne.
Dane statystyczne mówią, że aż 7% kupujących rezygnuje z zakupów z braku dostępnych preferowanych metod płatności.
Porzucone koszyki to największy ból sprzedawców, dlatego w tym artykule skupimy się na tym ostatnim punkcie z poprzedniego akapitu, a dokładnie na jednej konkretnej usłudze skierowaną dla urządzeń mobilnych. Pomimo, że wszyscy bardzo polubiliśmy się z płatnościami BLIK, które w swojej ofercie mają już wszystkie czołowe systemy płatności bezgotówkowych – to drugą bardzo cenioną płatnością jest obsługa Google Pay czy Apple Pay, jednej z najpopularniejszych form płatności na świecie (zaraz po PayPal). Oczywiście konkurencja nie śpi, powstają płatności typu Samsung Pay, Garmin Pay itd. Jednak te największe, nie mają sobie równych. A te mniejsze powstają bardziej do obsługi form płatności w urządzeniach osobistych danego producenta.
Także jeżeli posiadasz WordPress’a z wgranym modułem WooCommerce, to już bez zbędnego gadania przechodzimy do instalacji odpowiednich rozwiązań.
Instalacja Google Pay oraz Apple Pay w sklepie internetowym
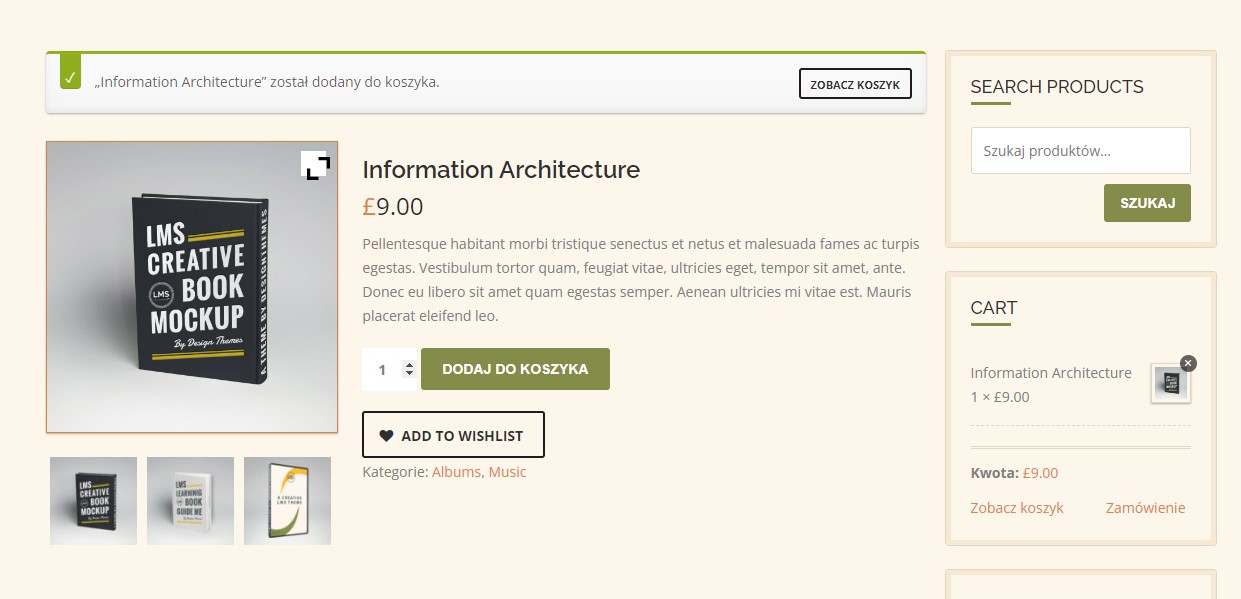
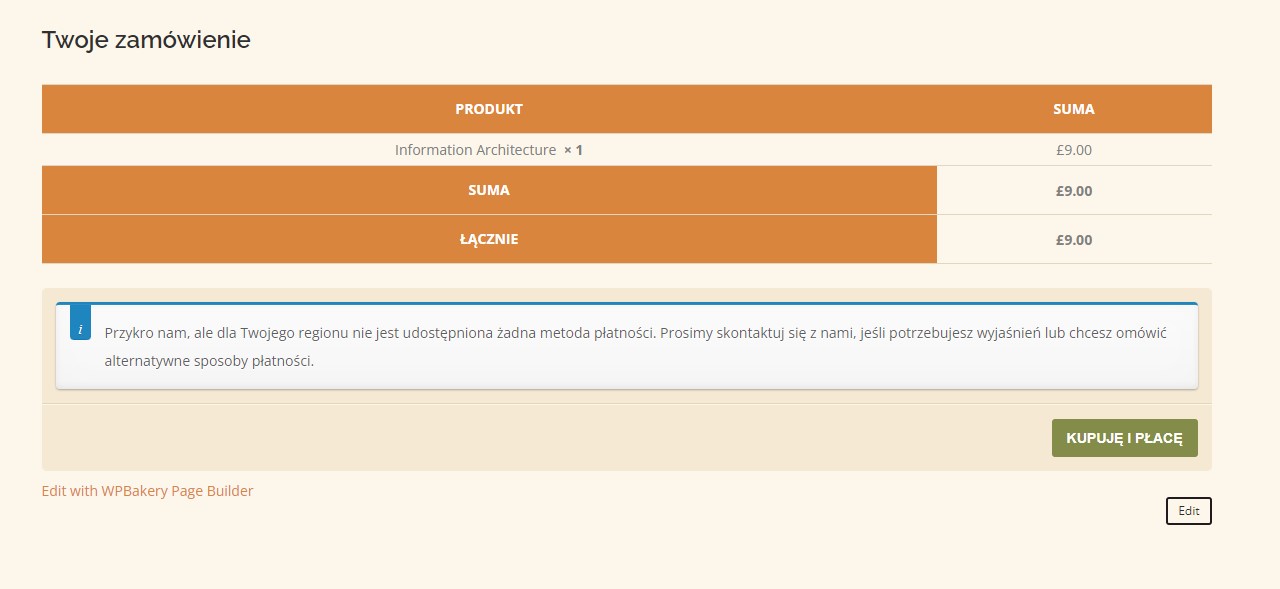
W pierwszej kolejności zweryfikujmy na czym stoimy, w moim przypadku na serwisie roboczym aktualny stan koszyka, pozbawiony jest płatności totalnie jak jak widać na załączonym screenie.
Także przechodzimy do czynności serwisowych.
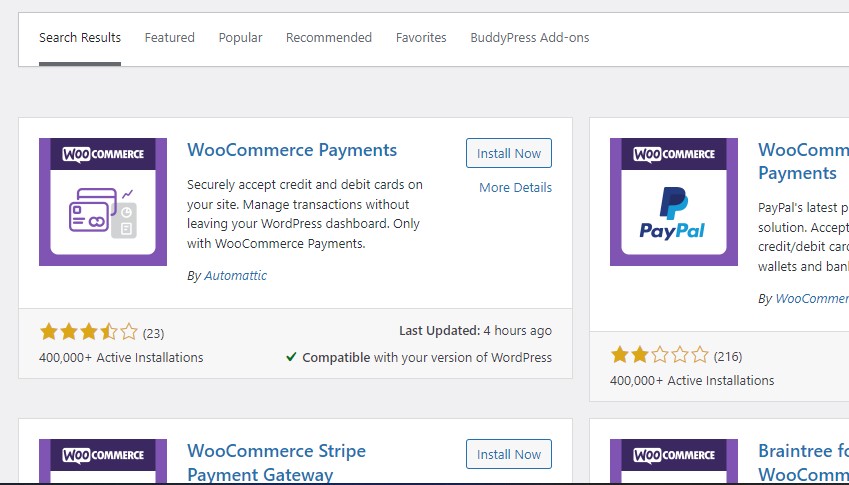
W panelu WordPress, przechodzimy do instalacji modułu o nazwie „WooCommerce Payments”. Za nim przejdziemy do zakupów, odpowiedzmy sobie na pytanie dlaczego akurat ten moduł? WooCommerce Payments – obsługiwany jest w zdecydowanej większości krajów na świecie, co otwiera nasz sklep na nowe rynki. Kolejnym jego niepodważalnym plusem jest jak fakt, że zarządzasz wszystkimi płatnościami bezpośrednio na pulpicie WordPress’a i natychmiastowo dokonujesz wpłat.
Wracając do instalacji funkcjonalności, moduł instalujemy oraz aktywujemy standardowo. W pierwszym etapie ukarze się nam panel pierwszej konfiguracji, zakładania konta. Musimy przejść przez krótką konfiguracje, podajemy w formularzach dane osobowe oraz numer konta, na który będą spływać przychody.
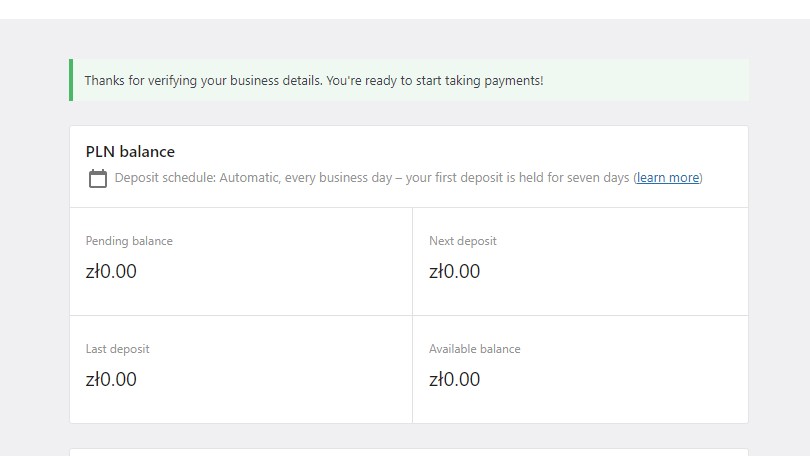
Na końcu procedury należy potwierdzić adres e-mail podany podczas zakładania konta. Jeżeli wszystko się zgadza, przechodzimy do finałowego etapu.
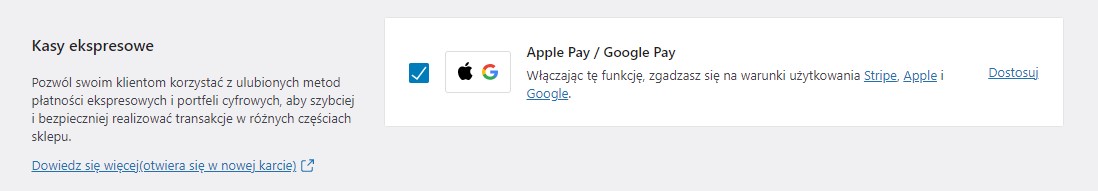
Aby uruchomić nowe formy płatności, przechodzimy do sekcji Płatności, a następnie Ustawienia. Po przeładowaniu mamy możliwość zaznaczenia wybrania ekspresowych form płatności.
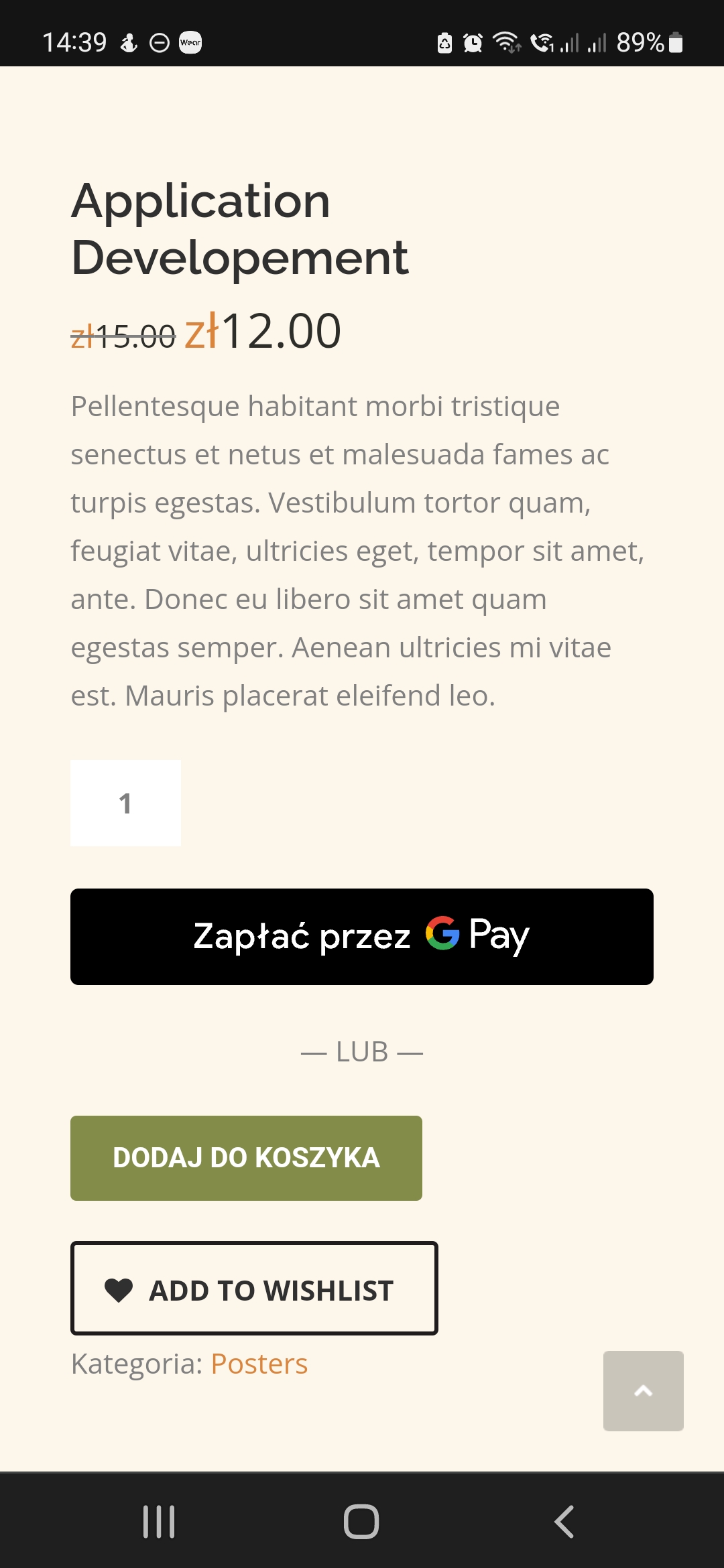
Efekt naszej pracy najlepiej sprawdzić na innym urządzeniu, na przykład na telefonie komórkowym:
Weryfikacja działania nowych płatności
Jeżeli proces rejestracji oraz konfiguracji zakończył się pomyślnie, to powinniśmy móc już przetestować nową formę zakupów. W ustawieniach modułu możemy włączyć tryb testowy i wykorzystując numery kart testowych – dokonać zakupu testowego.
Ważną rzeczą jest, że przyciski będą pojawiać się jedynie w sytuacji, gdy posiadamy wbudowane te płatności w używane urządzenie. Czyli Apple Pay będzie działać zarówno w przeglądarce Safarii, jak i na systemach iOS oraz macOS – w innym przypadku przycisków nie zobaczymy. Bardzo podobnie sytuacja wygląda w przypadku Google Pay, przycisk pojawia się głównie w telefonach z systemem Android, ale na komputerach również powinniśmy go zobaczyć – jeżeli korzystamy z Chrome lub Edge.
Podsumowanie
Jeszcze kilka lat temu, nie wyobrażaliśmy sobie używania Internetu głównie w urządzeniach mobilnych. Zdecydowana większość z nas, korzystała z zasobów wykorzystując komputery stacjonarne lub przenośne laptopy. Jednak z biegiem czasu stopniowo przesiadamy się na urządzenia osobiste, które w większości przypadków zastępują klasyczne komputery.
Dlatego serwisy internetowe również muszą dopasowywać się do nowych standardów, bycia używanym na małych ekranach. Serwisy te powinny być responsywne, aby poprawnie wyświetlać się na każdej rozdzielczości. Jak również powinny obsługiwać szybkie formy płatności, dostępne na urządzeniach mobilnych.
Jeżeli macie inne pytania odnośnie tworzenia stron internetowych, administracji stron internetowych lub pozycjonowaniem stron śmiało piszcie do nas.
- Jak zabezpieczyć wp-config.php w WordPressie? - 29 października 2025
- Integracja WordPressa z Google Tag Manager – szybki start - 29 października 2025
- Moduł GLS WooCommerce od WP Desk teraz za darmo dla klientów GLS - 4 września 2025
- WordPress 6.8 – czego się spodziewać po nowej wersji? - 4 września 2025
- Dark mode w WordPress – Wtyczka czy CSS? - 18 sierpnia 2025
- Streaming wideo w WordPress – testujemy integracje do transmisji live - 18 sierpnia 2025
- Problem z Let’s Encrypt – popularne błędy przy tworzeniu certyfikatu SSL - 11 lipca 2025
- Skasowana podstrona lub wpis w WordPress? Jakie mamy możliwości? - 11 lipca 2025
- Powiadomienie e-mail o dostępności produktu w WooCommerce - 13 czerwca 2025
- Dodajemy funkcjonalność listy życzeń w WooCommerce na WordPressie - 13 czerwca 2025


















Dodaj komentarz