
Spis treści
Wstęp
W dzisiejszym artykule opowiemy sobie o modyfikacji, dającej możliwości tworzenia własnych pól w trybie edycji wpisu lub strony, oraz później sposobu ich wyświetlania na stronie wizualnej.
Aby korzystać z możliwości tworzenia własnych pól, nie musimy być również programistami ani logować się na FTP naszego serwera. Oczywiście do poważniejszych zmian, już będzie zmuszeni, Jednak do prostej, aczkolwiek użytecznej konfiguracji nie ma takiej potrzeby.
Czym są własne pola w WP?
Własne pola są uzupełnieniem domyślnych pól edycji dostępnych podczas tworzenia wpisu lub strony. W większości przypadkach pola standardowe są w zupełności wystarczające. Dla przypomnienia jedynie wypiszemy je:
- Tytuł
- Treść
- Kategoria (dla wpisów)
- Tagi (dla wpisów)
- Atrybuty strony (dla stron)
- Obrazek wyróżniający (dla wpisów)
Dzięki powyższym polom, możemy bez problemu stworzyć ładną podstronę lub wpis blogowy. Jeżeli posiadamy dodatkowo szablon umożliwiający tworzenie zawartości blokowo, można być pewnym że stworzenie treści nie będzie zbyt skomplikowane.
Jednak są sytuacje gdzie posiadamy na przykład katalogów produktów i potrzebujemy wyświetlić parametry produktów, lub robimy bazę firm i potrzebujemy wyświetlić dane kontaktowe. Oczywiście możemy wszystko wrzucić do pola treści, jednak jeżeli chcemy treści rozbić na sektory, lub te dane wykorzystaj jeszcze np. przy wyświetlaniu wpisów w kategorii – to niestety będziemy zmuszeni do skorzystania z innych funkcjonalności.
Oczywiście system WordPress posiada swoją wbudowaną funkcjonalność jak pola niestandardowe, jednak opcje konfiguracji i zarządzania są bardzo proste. Nie mamy możliwości używania shortcodów, wyświetlania tych zawartości w innym miejscu, ani wybranie formy czy ma być to zwykły tekst, czy na przykład lista do wyboru. Jeżeli jednak ktoś chciałby używać domyślnych własnych pól, to ma możliwość wyświetlenia elementu w szablonie.
Aby wywołać daną funkcję stworzoną w polu edycji, należy w kodzie umieścić na przykład:
Nazwa pola:
*Gdzie podmieniamy „nazwa_pola” na naszą zmienną.
A żeby sięgnąć po „więcej”, przechodzimy szybko do sedna dzisiejszego wpisu. Modułu: https://pl.wordpress.org/plugins/advanced-custom-fields/
Moduł Advanced Custom Fields
Wykorzystanie tej specjalnej wtyczki, doda szereg nowych możliwości wyświetlania dodatkowych informacji w systemie CMS WordPress. Po zainstalowaniu modułu w naszym panelu administratora, w lewym menu dojdzie nam nowa opcja „Własne pola”. W tym miejscu przygotujemy dodatkowe pola dla naszych wpisów, które będzie można konfigurować indywidualnie podczas tworzenia nowych wpisów blogowych.
Co charakteryzuje ACF:
- Prostota i intuicyjność
- Przydatne funkcje
- Ponad 30 typów pól
- Obszerna dokumentacja techniczna
- Miliony użytkowników
Moduł ten występuje dwóch wersjach, w wersji darmowej oraz płatnej. Czym się różnią? Wersja Pro posiada dużo bardziej rozbudowaną funkcjonalność tworzenia pól oraz mechanizmów ich zarządzania. Dokładniej można poczytać o tym na stronie twórców (gdyż w dzisiejszym artykule skupimy się na wersji darmowej): https://www.advancedcustomfields.com/pro/
Tworzenie nowych pól i ich wyświetlanie
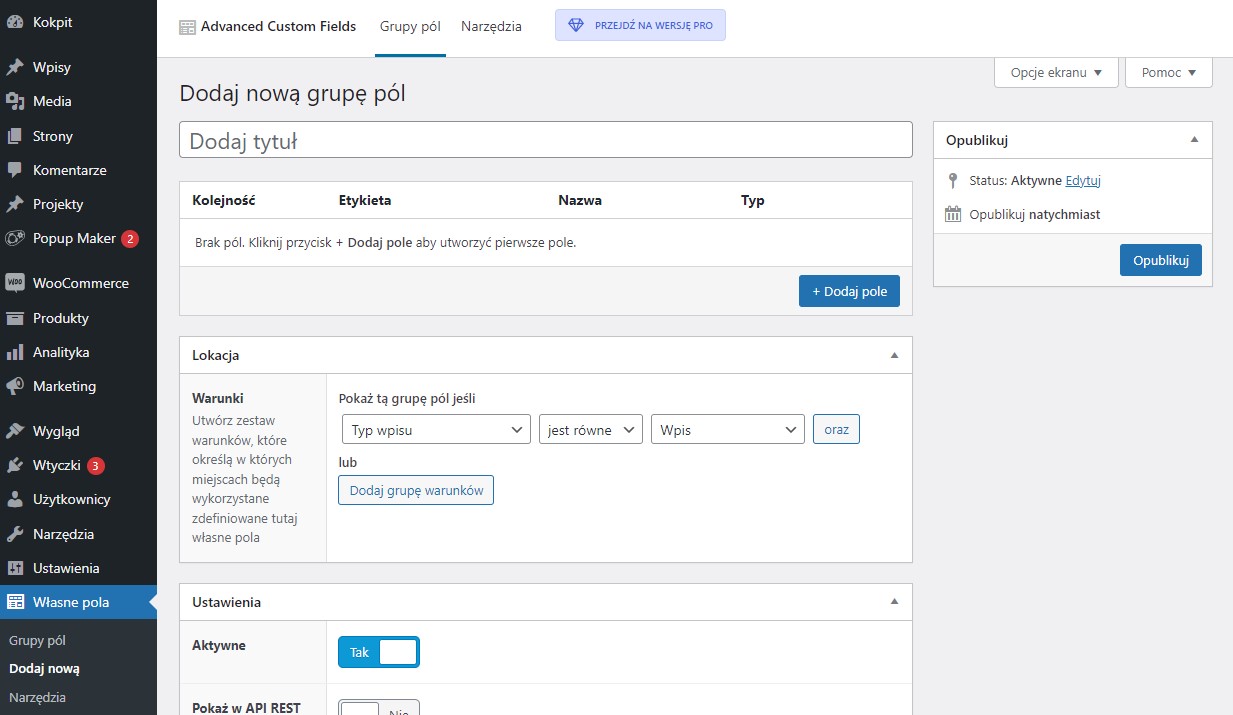
Aby stworzyć nowe pole własne, należy w panelu administratora przejść do działu “Własne pola” z lewej strony oraz wybrać “Dodaj nową”:
Następnie uzupełniamy tytuł pola oraz klikamy na przycisk “Dodaj pole” – aby określić jego parametry:
Jeżeli podstawowe informacje uzupełniliśmy jak na powyższym zrzucie ekranu, możemy kliknąć “Opublikuj”. Tym sposobem pole mamy utworzone w panelu administracyjnym i po przejściu do wpisów, będziemy je widzieć w trybie edycji:
Kwestia pozostała ostatnia do rozwikłania, jak wyświetlić uzupełnione dane w panelu edycji na stronie wizualnej. Myślę że najlepiej odwołać się do dokumentacji technicznej modułu i wszystko stanie się proste oraz przyjemne:
- https://www.advancedcustomfields.com/resources/shortcode/
- https://www.advancedcustomfields.com/resources/code-examples/
W pierwszej kolejności umieścimy sobie wyświetlanie dodatkowego pola w prawej belce przy wpisach:
W prawej belce dodałem shortcode: [acf field=”pole_dodatkowe”].
Teraz należy już tylko przetestować:
Udało się! Od tej pory w prawej belce można będzie znaleźć dodatkowe informacje, jakie wpiszecie przy danym wpisie.
Jeżeli jednak chcielibyście dodać tą zmienną w plikach szablonu, musicie wykorzystać składnie PHP, w naszym przypadku by to wyglądało w ten sposób:.
Pamiętajcie jedynie, że zmiany w szablonie należy robić w motywach potomnych. W innym przypadku przy najbliższej aktualizacji szablonu wszystko zostanie nadpisane. Przed każdymi zmianami w plikach szablonu, warto również wykonać kopię zapasową edytowanych plików.
Podsumowanie
Myślę że w prosty sposób udało się nam wspólnie przybliżyć trochę możliwości własnych pól, zapewniam że to co zrobiliśmy to wierzchołek wielkiej góry możliwości. Zachęcam was do testowania i próbowania nowych rzeczy. Podzielcie się również osiągnięciami!
Jeżeli macie inne pytania odnośnie tworzenia stron internetowych, administracji stron internetowych lub pozycjonowaniem stron śmiało piszcie do nas.
- Ograniczenie tworzenia różnych wersji grafiki przesłanej do biblioteki mediów w WordPress - 13 marca 2024
- Dodawanie pliku PDF do pobrania w produkcie WooCommerce - 13 marca 2024
- BerqWP czy NitroPack? Sprawdzamy szybko przyspieszyć WordPress! - 2 lutego 2024
- Przenoszenie jednoliterowych spójników (końcówek) w WordPress - 2 lutego 2024
- Jak stworzyć motyw potomny (Child Themes) w WordPress? - 11 stycznia 2024
- Powiadomienia administracyjne WooCommerce na kilka adresów e-mail - 11 stycznia 2024
- Jaka wersja PHP dla WordPress 6.4.2? PHP 8.1 czy 7.4? - 11 stycznia 2024
- Wysyłanie wiadomości e-mail poprzez SMTP Mailjet w WordPress - 11 stycznia 2024
- Prosty sposób na znakowanie obrazów w Wordress? Testujemy dodawanie znaków wodnych! - 7 grudnia 2023
- Poprawne udostępnianie WordPress’a w social media? Tak, ale z OpenGraph! - 7 grudnia 2023

















Dodaj komentarz